Responsive WordPress-Themes sorgen für einheitlichen Look
Das Layout einer Website muss heutzutage auch für die Darstellung auf mobilen Geräten wie Smartphones und Tablets optimiert sein. Die Lösung ist das sogenannte Responsive Design: Websites und Web-Anwendungen werden so programmiert, dass sie sich den jeweiligen Bildschirmgrößen anpassen. Somit werden die Inhalte stets korrekt dargestellt und Seitenbesucher profitieren von mehr Komfort. Wenn Sie Ihre Website mit WordPress betreiben, finden Sie zahlreiche responsive Themes, die dies zuverlässig für Sie erledigen.
- Warum sind WordPress-Mobile-Themes heutzutage besonders wichtig?
- Was leistet Responsive Design für Ihre Website?
- Welche überzeugenden Templates im Responsive Design gibt es für WordPress?
Bei WordPress-Mobile-Themes gilt: Form follows function
Als Responsive Webdesign bezeichnet man die Technologie, die Inhalte angepasst an alle Geräte darstellt – mithilfe von HTML5 und der Abfrage der Bildschirmgröße. Somit ist stets eine hohe Benutzerfreundlichkeit gegeben. Die Templates folgen damit dem bewährten Design-Leitspruch „Form follows function“ – das Design folgt den Bedürfnissen des Nutzers.
Vorteile der WordPress-Responsive-Themes
Der größte Vorteil von WordPress-Templates im Responsive Design ist die korrekte Darstellung auf allen Geräten. Bevor sich das Smartphone durchsetzte, wurde in erster Linie für einen Desktop-PC mit einer Bildschirmbreite von maximal 1.024 Pixeln optimiert. Mit dem großen Erfolg der mobilen Geräte wurden auch andere Bildschirmgrößen populär, sodass Webdesigns in verschiedenen Abmessungen angelegt wurden:!
- Smartphones: ab 320 Pixel Breite
- Tablets: bis 1.024 Pixel Breite
- Desktop-Computer: ab 1.024 Pixel Breite

Responsive Design: Ein Look für alle Geräte
Vor dem Einzug der Responsive Themes für WordPress wurden die Designs für die verschiedenen Display-Größen einzeln angelegt. Damit kann man das Layout zwar perfekt auf das jeweilige Endgerät abstimmen, doch der Pflegeaufwand ist hoch und die Erstellung von redaktionellen Beiträgen viel aufwendiger. Denn man muss für alle Versionen prüfen, ob die Inhalte korrekt angezeigt werden. Außerdem müssen bei dieser Methode immer wieder weitere Versionen angelegt werden, wenn Geräte mit neuen Display-Größen Verbreitung finden. Mit den WordPress-Themes im Responsive Design werden die Inhalte hingegen einmal angelegt und dann automatisch auf allen Endgeräten korrekt ausgespielt, ohne dass die Bedienfreundlichkeit darunter leidet.
Tipp: Da das Datenvolumen bei der mobilen Internetnutzung oftmals beschränkt ist, sollten Sie bei der Erstellung Ihrer Website berücksichtigen, dass die Website schnell lädt. Versuchen Sie, die Datenlast möglichst gering zu halten und nur wenige datenhungrige Elemente wie Videos, hochauflösende Bilder oder animierte Werbebanner einzusetzen.
Woran erkenne ich Responsive Designs?
Leider ist nicht immer sofort zu erkennen, ob es sich bei den im Internet angebotenen Themes um solche mit Responsive Design handelt. So finden Sie es heraus: Falls das gewünschte Template über eine Demo-Seite verfügt, kopieren Sie diese URL in ein Resizing-Tool wie ish. Starten Sie dann den „HAY!“-Modus (oben rechts) und Ihre Website skaliert auf allen verschiedenen Größen. Sind die einzelnen Elemente durchgängig gut lesbar und nicht verdeckt, handelt es sich um ein geeignetes WordPress-Theme mit Responsive Design.
Das sind die besten WordPress-Mobile-Themes
Um Ihnen die Suche zu erleichtern, stellen wir Ihnen hier einige kostenlose Themes vor, die sowohl durch ihr responsives Design als auch durch andere Funktionen überzeugen und sich für die Umsetzung verschiedener Website-Themen in WordPress eignen.
Hueman – der Alleskönner

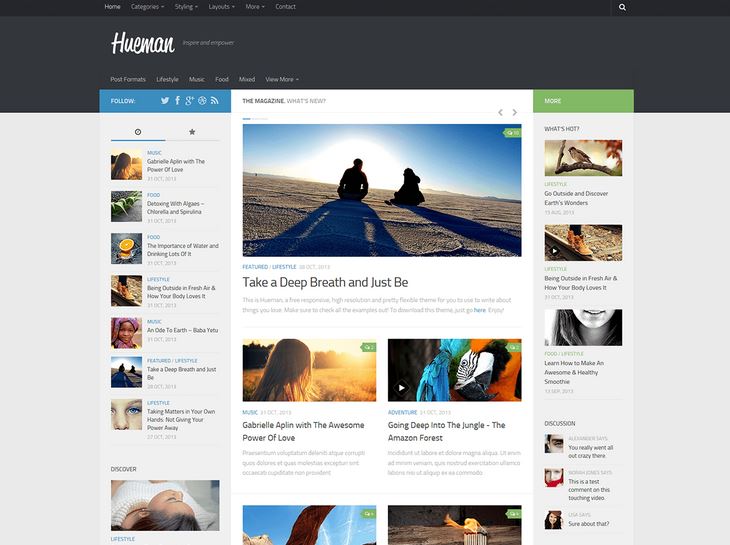
WordPress-Mobile-Theme Hueman
Hueman ist ein wahres Multitalent unter den WordPress-Themes. Durch zahlreiche Einstellungsmöglichkeiten passen Sie das Template ganz Ihren Wünschen an und verwenden es für fast alle Themengebiete. Kein Wunder, dass dieses Design zu den beliebtesten Themes überhaupt zählt.
Spacious – der Locker-Leichte

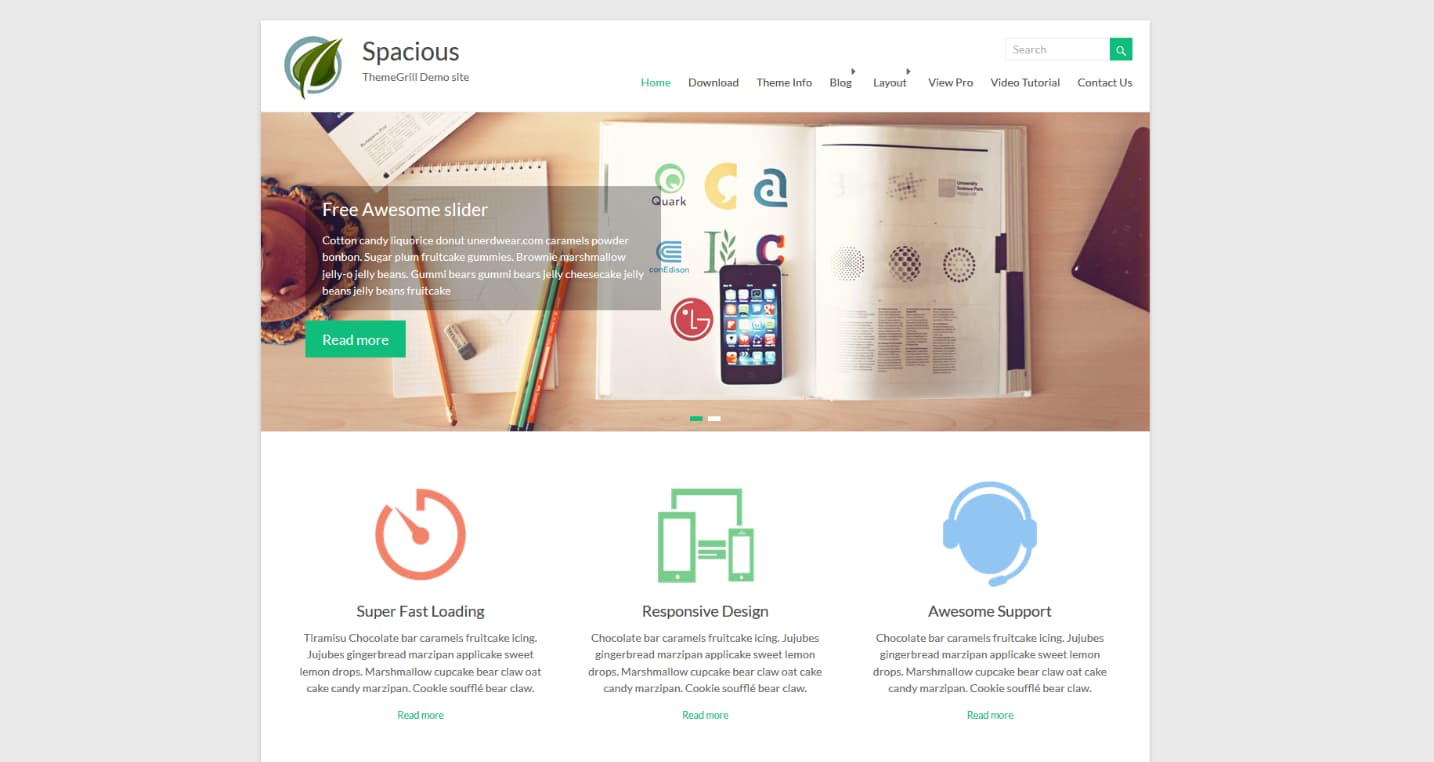
WordPress-Mobile-Theme Spacious
Das freundliche Design mit vielen Freiräumen gibt Unternehmenswebsites, privaten und künstlerischen Blogs ein einladendes Aussehen. Ein Slider, der mehrere großformatige Bilder im Wechsel zeigt, ist eine der Besonderheiten des Themes, aber auch die zahlreichen Seitenlayouts und ein kundenfreundlicher Support wissen zu überzeugen.
TRACKS – der Ernste

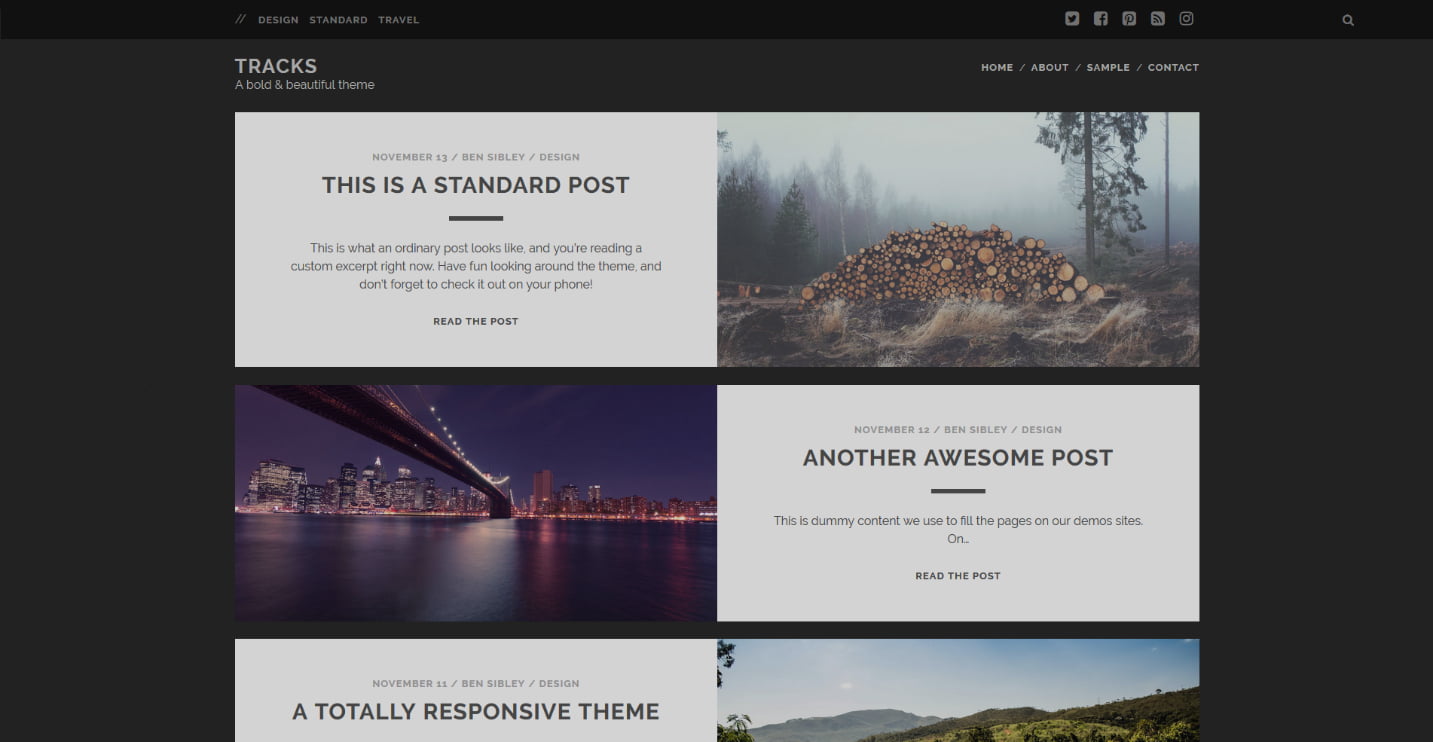
WordPress-Mobile-Theme TRACKS
Deutlich geerdeter und schwerer wirkt TRACKS. Dieses Theme gibt Bildern und Text gleichermaßen viel Raum und strukturiert beispielsweise Foto-Blogs, Nachrichtenseiten und persönliche Tagebücher durch klare geometrische Formen. Überschriften in Versalien und markante Designelemente geben dem Template einen zeitgemäßen und bodenständigen Anstrich.
OnePress – der zuverlässige Partner

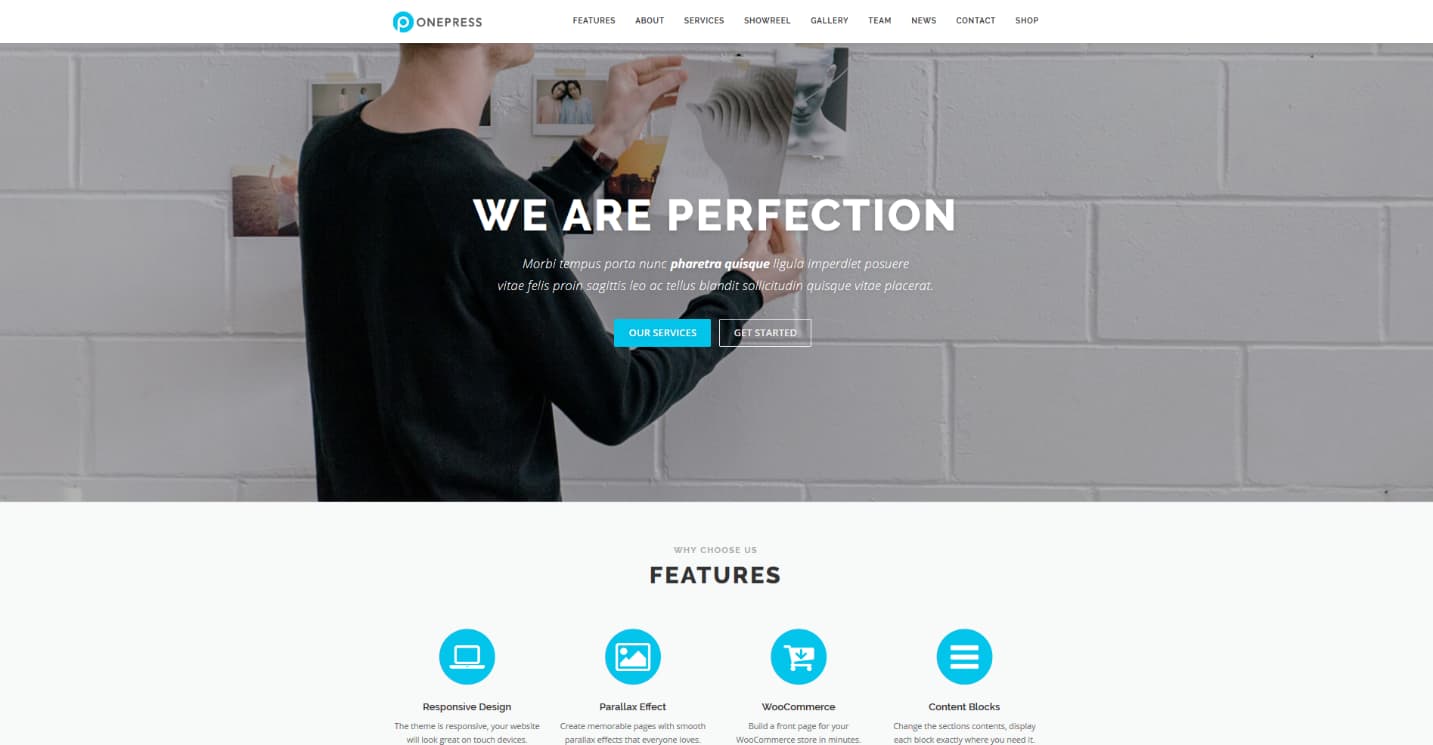
WordPress-Mobile-Theme OnePress
OnePress ermöglicht Unternehmen, sich professionell im angesagten Single-Page-Design zu präsentieren. Hierbei finden sich alle Inhalte auf einer Seite, diese werden beim Scrollen dynamisch und grafisch eindrucksvoll nachgeladen. Auch eine Anbindung an das beliebte WordPress-Shopsystem WooCommerce ist in OnePress integriert.
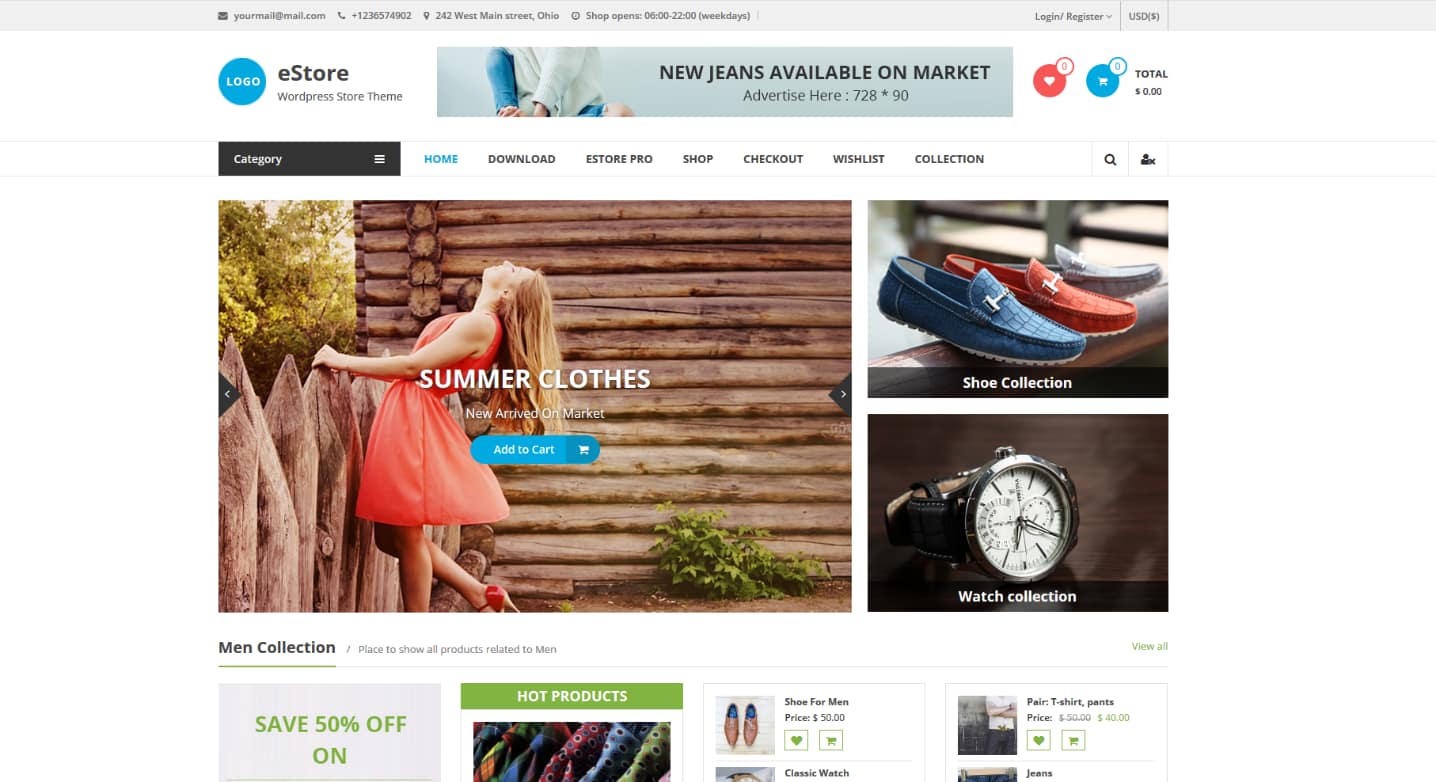
eStore – der Verkaufsspezialist

WordPress-Mobile-Theme eStore
Wenn Sie einen Onlineshop betreiben, greifen Sie am besten zu eStore. Dieses Theme bietet Ihnen eine vollwertige und funktionsstarke Shoppingumgebung, die Sie in vielen Bereichen Ihren Wünschen und Bedürfnissen anpassen können. Auch dieses Theme ist an WooCommerce angebunden.
Fazit
- Durch Responsive Design skaliert Ihre Website optimal für unterschiedlichste Display-Größen.
- Dies erhöht die Benutzerfreundlichkeit, da Inhalte und Buttons korrekt dargestellt werden, gut lesbare Schriftgrößen besitzen und nicht überlappen.
- Auch Ihr Pflegeaufwand wird verringert, da Inhalte nur einmal angelegt werden müssen.
- Templates mit Responsive Design gibt es in allen Arten und für alle Anwendungsbereiche. Sie sind genauso leicht zu installieren wie herkömmliche Themes.
