Das Website-Design individualisieren mit WP-Child-Themes
Ein WordPress-Child-Theme ist im Grunde eine Kopie eines WordPress-Themes. Mit einem Child-Theme kann man das Design der eigenen Website weiter individualisieren, als es mit den Standard-Einstellungen bei WordPress möglich ist. Dafür verändert man den Quellcode des Themes. Damit man dabei nicht versehentlich den Code beschädigt und die Website nicht mehr richtig dargestellt wird, erstellt man zunächst ein Child-Theme. Nur diese Kopie verändert man, lässt aber das sogenannte Parent-Theme unangetastet. Geht irgendetwas schief, nutzt man einfach wieder dieses.
Schritt für Schritt: Ein Child-Theme in WordPress anlegen
Wenn Sie ein WordPress-Child-Theme erstellen und Ihren Bedürfnissen anpassen möchten, benötigen Sie ein paar Grundkenntnisse in HTML und CSS und zudem ein FTP-Programm auf Ihrem Computer (z. B. FileZilla). Darüber können Sie eine Verbindung zum Server herstellen, auf dem Ihre Website liegt sowie alle Dateien zu finden sind, auf die Sie zugreifen müssen. Damit sich das FTP-Programm mit dem Webserver verbinden und Dateien hochladen kann, müssen Sie Zugangsdaten eingeben. Diese erhalten Sie von Ihrem Provider.
1. Schritt: Einen Child-Theme-Ordner anlegen
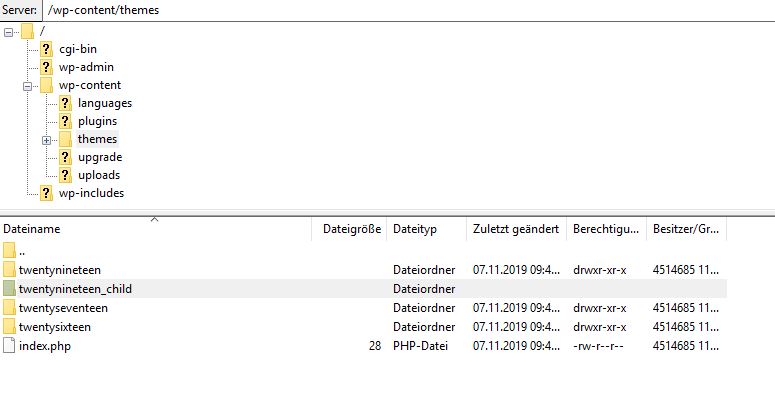
Im FTP-Programm erstellen Sie im wp-content/themes-Ordner einen weiteren Unterordner, in dem das WordPress-Child-Theme angelegt wird. Dieser muss auf derselben Ebene liegen wie das Parent-Theme. Übersichtlich ist es, wenn der neue Ordner die Bezeichnung des Parent-Themes mit dem Anhängsel „-child“ hat. Grundsätzlich kann dieser jedoch beliebig benannt werden.

Einen Ordner für das WordPress-Child-Theme im FTP-Programm anlegen
2. Schritt: Eine style.css-Datei erstellen
In dem neuen Ordner legen Sie die Datei style.css an. Diese Datei enthält das Stylesheet des Themes, das für Design und Layout der Website zuständig ist. Die Datei können Sie per Rechtsklick und der Auswahl „Neue Datei erstellen“ direkt im FTP-Programm generieren. In diese Datei müssen Sie zunächst nur die untenstehenden Codezeilen einfügen. Dafür öffnen Sie die Datei mit einem beliebigen Text-Editor. Der Code ist beispielhaft für das Parent-Theme „adler“ und muss an den entsprechenden Stellen an Ihr Parent-Theme angepasst werden. Der Theme-Name ist der Name des WP-Child-Themes, der später auch im WordPress-Backend angezeigt wird. Neben „Template“ muss der exakte Name des Ordners eingetragen werden, in dem das Parent-Theme liegt.

Eine neue style.css-Datei im Child-Ordner anlegen

Der Code für die style.css-Datei des Child-Themes
3. Schritt: Eine functions.php-Datei anlegen
Anschließend muss eine functions.php-Datei erstellt werden. Sie ist eine der wichtigsten Dateien eines WordPress-Themes und beinhaltet viele Funktionen. Legen Sie zunächst wieder eine leere PHP-Datei im FTP-Programm an. In diese muss der folgende Code eingefügt werden:

Der Code für die functions.php-Datei des Child-Themes
Wie bearbeitet man das WP-Child-Theme?
Ein Theme-Ordner beinhaltet viele Unterordner und Dateien. Diese können verändert werden. Dafür müssen Sie diese Dateien, beispielsweise die footer.php-Datei oder die header.php-Datei, zunächst in den Child-Theme-Ordner kopieren und dürfen anschließend nur die kopierte Datei verändern – so stellen Sie sicher, dass der Original-Zustand erhalten bleibt.
WordPress erkennt, welche Dateien im Child-Ordner vorhanden sind und nutzt automatisch diese veränderten Templates, zieht diese also den entsprechenden Dateien im Parent-Theme vor. Solange Sie keine Dateien verändern, wird das WP-Child-Theme einfach genauso aussehen und funktionieren wie das Parent-Theme.
Ein Beispiel – die Copyright-Angabe im Footer verändern
Um die Copyright-Angabe im Footer Ihrer Website zu verändern, kopieren Sie die footer.php-Datei in den Child-Ordner und verändern dann innerhalb der Kopie den Wortlaut wie gewünscht.

Vom Parent-Theme übernommene Copyright-Angabe im Child-Theme

Die Copyright-Angabe im Code der footer.php-Datei verändern

Veränderte Copyright-Angabe im Child-Theme
Wie aktiviert man das veränderte Child-Theme in WordPress?
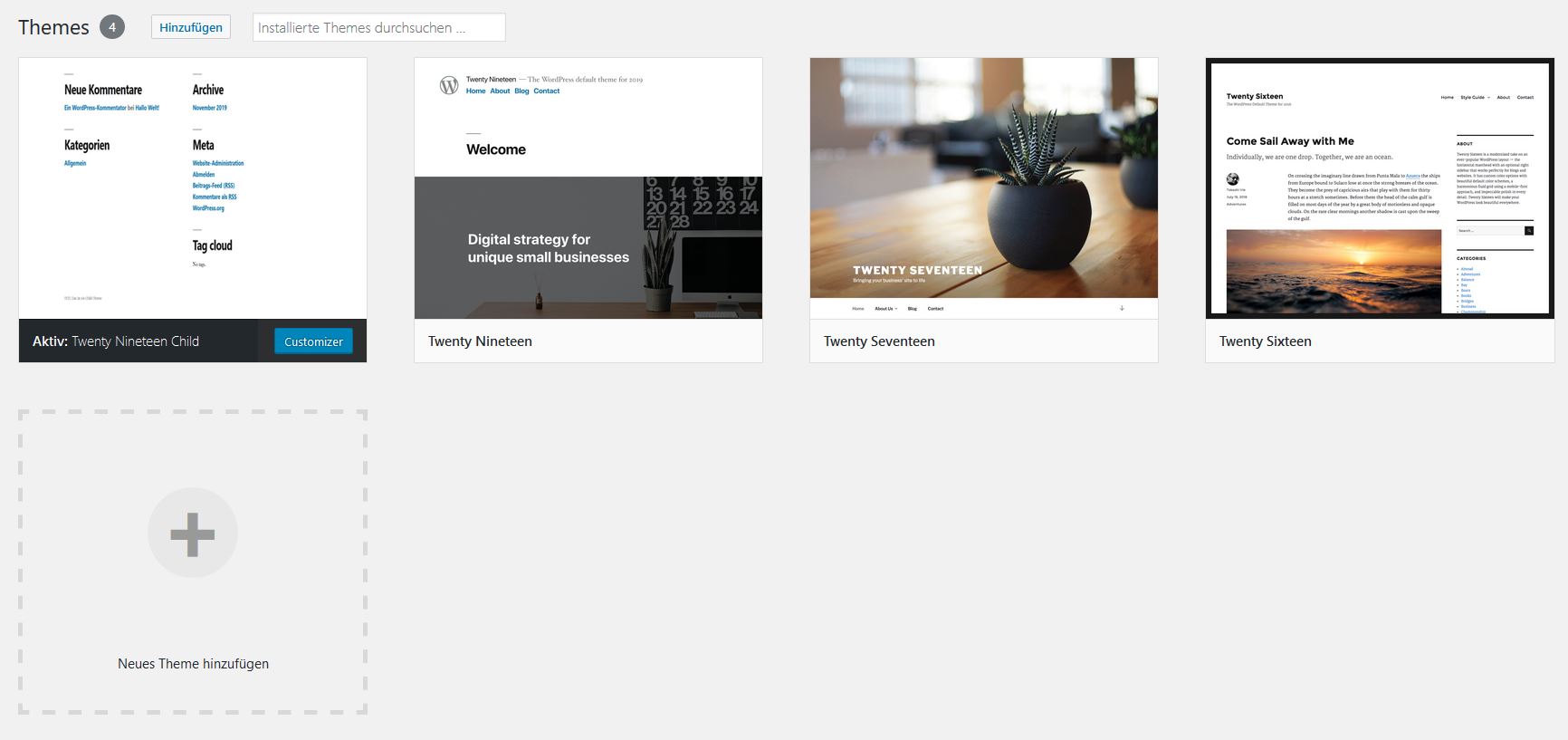
Da das Child-Theme im Verzeichnis wp-content/themes abgelegt ist, können Sie es wie jedes andere installierte Theme im Admin-Bereich von WordPress aktivieren. Sollten Ihnen nach der Aktivierung Fehler auf Ihrer Website auffallen oder die Änderungen nicht so aussehen, wie Sie es sich vorgestellt haben, können Sie immer wieder zum Parent-Theme zurückwechseln. Dafür aktivieren Sie es einfach wieder. Es wird nach wie vor im Theme-Menü angezeigt.
Ein kleiner Tipp: Im Theme-Menü im WordPress-Backend wird das Child-Theme zunächst ohne Vorschaubild angezeigt. Wenn Sie das ändern möchten, legen Sie in dem Child-Theme-Ordner ein Bild ab, das den Dateinamen screenshot.png hat – dann wird dieses angezeigt. Das kann ein Screenshot oder auch jedes andere Bild sein.

Das Child-Theme im WP-Backend mit neuem Vorschaubild
WordPress-Child-Themes im Überblick
- Mithilfe von Child-Themes kann das Design der WordPress-Website individuell angepasst werden.
- Ein paar Programmiervorkenntnisse sind von Vorteil, man kann sich jedoch auch ohne solche mit einem WordPress-Child-Theme ohne Gefahr auseinandersetzen.
- Zur Erstellung und Bearbeitung eines Child-Themes benötigt man lediglich ein FTP-Programm und einen beliebigen Text-Editor.
