In dieser Anleitung erfahren Sie, wie Sie die Sicherheit Ihrer WordPress-Seite verbessern können, indem Sie die Dateiausführung im uploads-Ordner von WordPress unterbinden.
Im uploads-Ordner sichert WordPress alle Mediendateien, die Sie vom Adminbereich aus hochladen. Daher muss der Ordner grundsätzlich beschreibbar bleiben. Dies kann jedoch von Hackern ausgenutzt werden, um Malware hochzuladen und auszuführen.
Indem Sie die Ausführung wie folgt blockieren, können Sie die WordPress-Mediathek wie gewohnt weiternutzen.
- Schritt 1 – uploads-Ordner im File Manager öffnen
- Schritt 2 – .htaccess-Datei erstellen
- Schritt 3 – .htaccess-Datei bearbeiten
- Schritt 4 – .htaccess-Datei um Code ergänzen
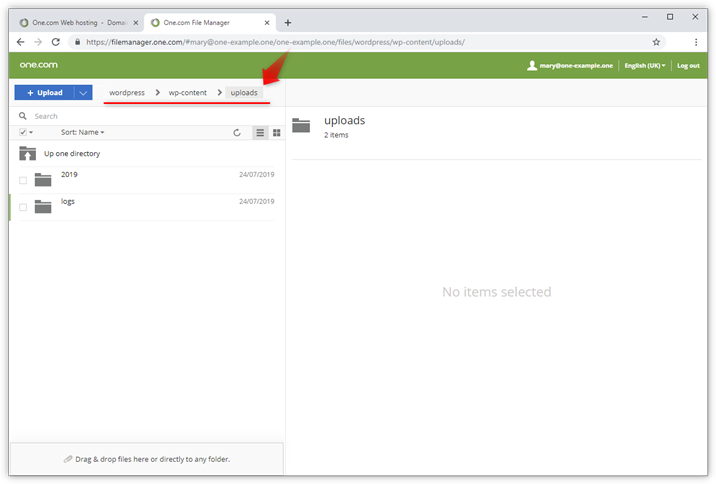
Schritt 1 – uploads-Ordner im File Manager öffnen
- Melden Sie sich im Tech4Hosting-Kontrollpanel an.
- Rufen Sie den File Manager auf, zu finden unter der Kachel Dateien & Sicherheit.
- Öffnen Sie die Ordner wp-content > uploads; dabei handelt es sich um Betriebsordner von WordPress.

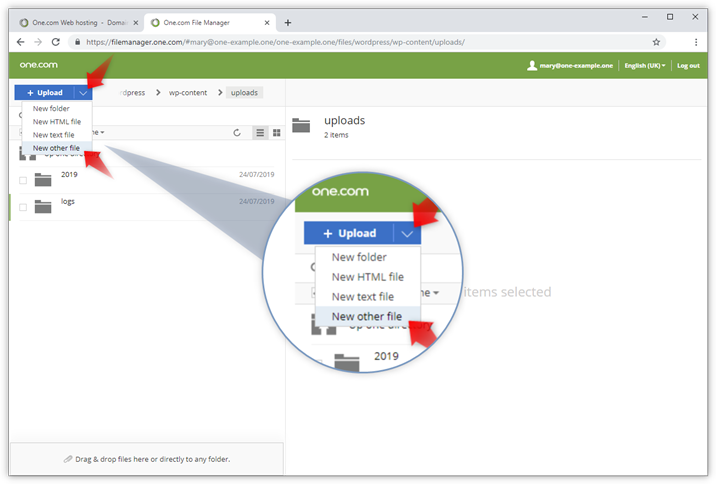
Schritt 2 – .htaccess-Datei erstellen
- Oben links sehen Sie einen blauen Button. Klicken Sie rechts davon auf den Pfeil.
- Wählen Sie im Auswahlmenü Neue andere Datei aus.
- Tragen Sie als Namen .htaccess ein. Bitte den Punkt am Anfang nicht vergessen!
Hinweis: Sollte im uploads-Ordner bereits eine .htaccess-Datei vorhanden sein, sollten Sie sie nicht erneut erstellen. Bearbeiten Sie stattdessen die Datei und ergänzen Sie den bestehenden Inhalt um den folgenden Code.

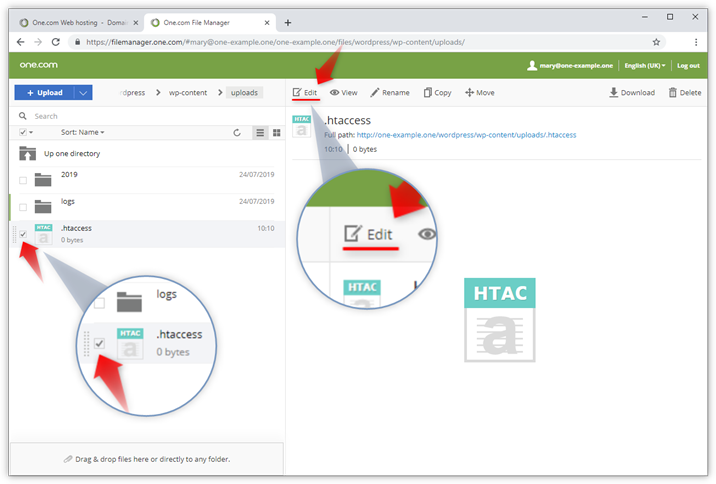
Schritt 3 – .htaccess-Datei bearbeiten
- Wählen Sie die .htaccess-Datei aus.
- Klicken Sie oben in mittleren Bereich auf Bearbeiten.

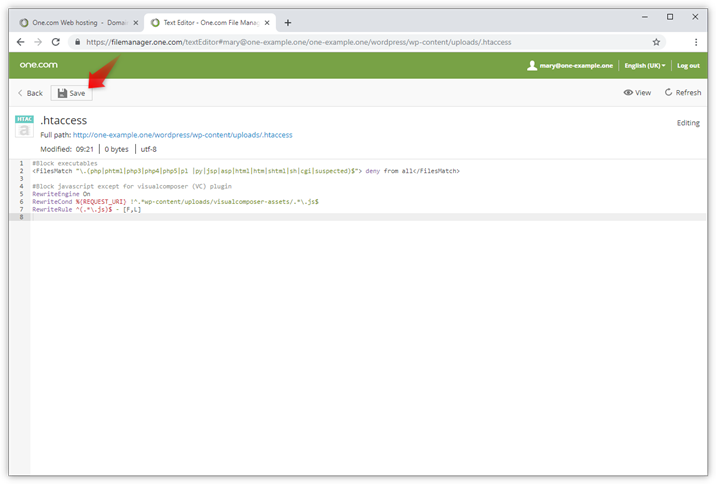
Schritt 4 – .htaccess-Datei um Code ergänzen
- Fügen Sie den folgenden Code ein:
Options -ExecCGI
#Block javascript except for visualcomposer (VC) plugin
RewriteEngine On
RewriteCond %{REQUEST_URI} !^.*wp-content/uploads/visualcomposer-assets/.*.js$
RewriteRule ^(.*.js)$ - [F,L]
- Klicken Sie oben links auf Speichern.
Sie haben den Schutz erfolgreich implementiert.

Verwandte Artikel:
