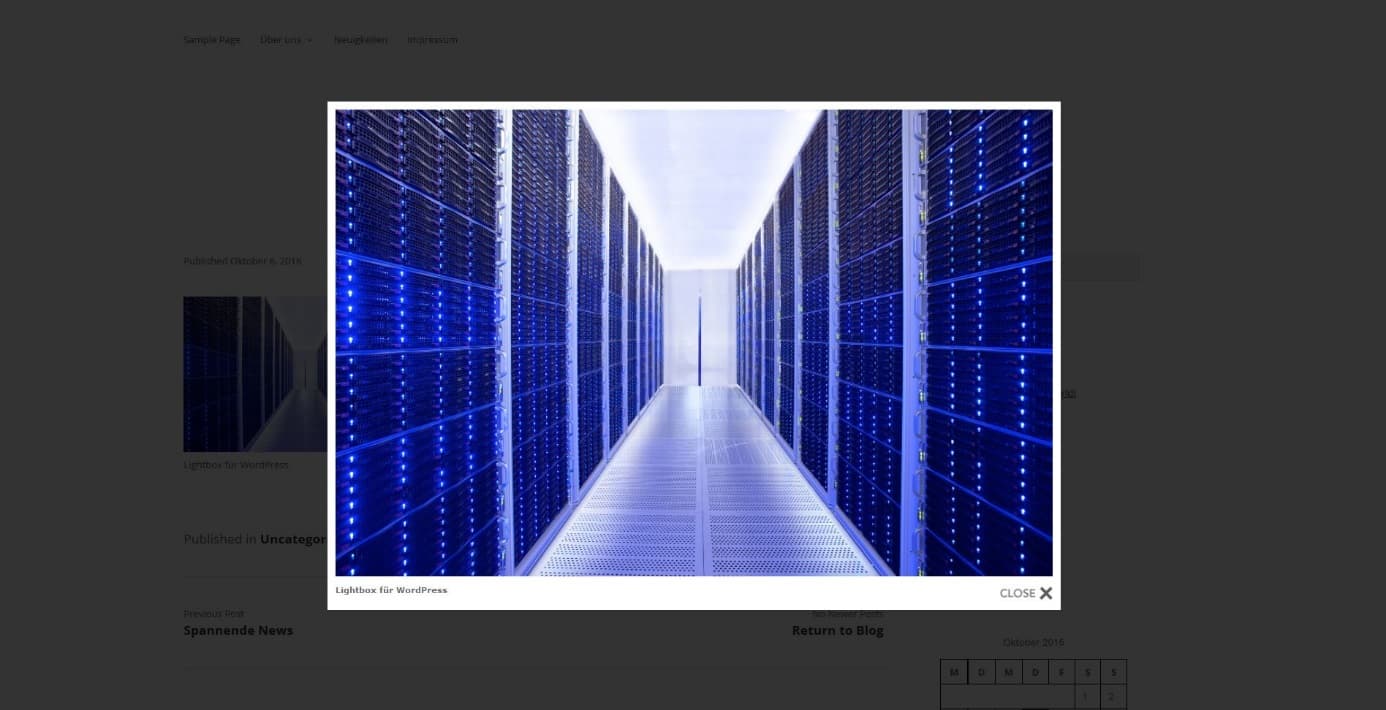
Es gibt verschiedene Möglichkeiten, Bilder und Videos auf Ihrer Website zu präsentieren. Eine Alternative, die bei Webdesignern immer beliebter wird, ist die Lightbox. Klickt der Besucher Ihrer Seite ein Vorschaubild an, wird der Hintergrund Ihrer Seite abgedunkelt und der Fokus liegt auf dem Bild, das über Ihrer Seite zu schweben scheint. Doch nicht nur für Bilder und Videoclips kann eine Lightbox verwendet werden. Auch ein Kontaktformular oder weitere Eingabefelder werden mittlerweile häufig in dieser Form dargestellt.

Mit einem WordPress Lightbox-Plug-in lässt sich der eindrucksvolle Effekt ganz leicht einrichten.
Rein technisch betrachtet handelt es sich bei einer Lightbox um dynamisches HTML, das in JavaScript programmiert wird. Beim Klick auf das Vorschaubild des Fotos auf der Website werden zwei neue Elemente eingefügt: ein halbtransparenter Hintergrund, der die Seite abdunkelt, und natürlich das Bild oder das Video selbst, das im Großformat darüber gelegt wird.
WordPress-Lightbox mit Plug-in oder manuell einrichten?
Bei WordPress haben Sie die Möglichkeit, eine WordPress-Lightbox via Plug-in zu Ihrer Seite hinzuzufügen oder sie manuell zu installieren. Doch die manuelle Installation ist einerseits kompliziert, da dafür mehrere PHP-Dateien mit zusätzlichen Befehlen versehen werden müssen, und andererseits verfügt die WordPress-Lightbox ohne Plug-in kaum über spezielle Funktionen. Daher raten wir dazu, mit der Plug-in-Variante zu arbeiten, da sich eine Lightbox auf diese Art mit wenigen Klicks hinzufügen lässt. Zudem bieten einige der verschiedenen Lightbox-Plug-ins nützliche weitere Funktionen. Auf diese kommen wir bei der Vorstellung der einzelnen Plug-ins noch zu sprechen.
Worauf muss ich beim WordPress Lightbox-Plug-in achten?
Neben der eleganten Ästhetik einer Lightbox hat diese auch den Vorteil, dass sich für den Nutzer keine neue Seite oder ein Extra-Fenster öffnet, nachdem auf das Bild geklickt wurde. Die Ladezeiten Ihrer Seite bleiben dadurch gering. Allerdings gibt es auch Lightbox-Plug-ins, die auf aufwändige Effekte setzen, wodurch die dazugehörigen JavaScript-Bibliotheken sehr aufgebläht werden. Das wiederum hat zur Folge, dass erst mehrere Hundert Kilobyte einer Seite geladen werden müssen, bevor sie angezeigt wird, was vor allem beim mobilen Surfen ins Gewicht fällt, bei dem das Datenvolumen oft beschränkt ist und jedes Kilobyte zählt. Apropos Mobiles Surfen: Wenn Sie für Ihre WordPress-Website ein responsives Design ausgewählt haben, sollten Sie darauf achten, dass auch das WordPress Lightbox-Plug-in die responsive Darstellung unterstützt. Ob das der Fall ist, verrät Ihnen die Beschreibung des Plug-ins.
Wie installiere ich ein WordPress Lightbox-Plug-in?
Die WordPress Lightbox-Plug-ins werden im Prinzip genauso installiert und aktiviert wie alle anderen WordPress-Plug-ins auch. Damit Bilder oder ganze Galerien anschließend auch automatisch in einer Lightbox dargestellt werden, gibt es zwei Dinge zu beachten:
- Richtige Einstellung des Themes: Sollte es Probleme mit dem Plug-in geben, stellen Sie sicher, dass in der entsprechenden Datei Ihres aktivierten Themes der Eintrag wp_header(); stets vor dem schließenden -Tag zu finden ist. Vor dem -Tag muss der Befehl wp_footer(); stehen.
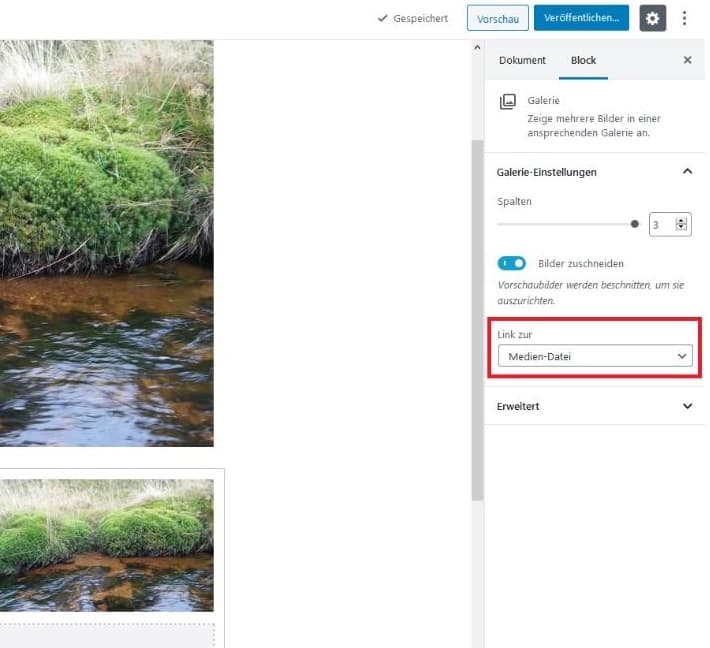
- Wenn das Plug-in installiert und aktiviert ist, werden ihre Bilder automatisch in einer Lightbox dargestellt, wenn diese auf sich selbst linken. Fügen Sie dafür einfach ganz normal ein Bild ein und achten Sie bei den Anzeige-Einstellungen für Anhänge darauf, dass der Link zur Medien-Datei führt.

Word-Press-Lightbox-Plug-in: Der Link muss zur Medien-Datei selbst führen.
Beliebte WordPress Lightbox-Plug-ins im Überblick
Im Folgenden wollen wir Ihnen drei WordPress Lightbox-Plug-ins vorstellen, die in der WordPress-Community sehr beliebt sind und sich über Jahre etabliert haben.
1. Simple Lightbox – der Name ist Programm
Dabei handelt es sich um ein sehr schlichtes WordPress Lightbox-Plug-in, das genau das tut, was man erwartet: Bilder in einer Lightbox anzeigen. Diese ist in wenigen Sekundenbruchteilen einsatzbereit und skaliert entsprechend der jeweiligen Fenstergröße. Das macht sie perfekt für den Einsatz in „responsive Designs“. Außerdem kann Simple Lightbox mit Add-ons erweitert werden und somit zusätzliche Funktionen erhalten. So wird zum Beispiel das Einfügen von Videodateien möglich.
2. WP jQuery Lightbox – schlank und schnell
WP jQuery Lightbox zeichnet sich dank reduziertem JavaScript-Einsatz vor allem durch seine Lade-Geschwindigkeit aus. Außerdem ist dieses WordPress Lightbox-Plug-in auch bestens für Smartphones und Tablets geeignet, da durch einfaches Wischen das nächste Bild einer Bildergalerie aufgerufen werden kann. In einem separaten Untermenü im Backend lassen sich die Einstellungen des Plug-ins genau festlegen.
3. WP Video Lightbox – perfekt für Videos von YouTube und Co.
Wie es der Name schon verrät, ist dieses WordPress Lightbox-Plug-in für die Darstellung von Videos prädestiniert. Ganz egal, ob es um die Einbindung von Flash-Dateien, YouTube-Clips oder Videos von Vimeo geht, mit WP Video Lightbox lassen sich die Dateien problemlos auf Ihrer Website anschauen.
Fazit zu WordPress-Lightbox-Plug-ins
Die Auswahl an WordPress Lightbox-Plug-ins ist immens. Daher ist unsere Kurzvorstellung keineswegs erschöpfend, sondern kann nur einen sehr kleinen Einblick in die Materie vermitteln. Probieren Sie verschiedene Alternativen aus und entdecken Sie, welches Plug-in Ihnen am besten gefällt, um Bilder und Videos auf Ihrer Website zu präsentieren.
- Lightbox wird in JavaScript programmiert.
- Dank WordPress Lightbox-Plug-ins müssen Sie sich nicht mit Code herumschlagen, sondern installieren die Funktion schon mit wenigen Klicks.
- Vorsicht ist geboten beim mobilen Surfen. Einige Plug-ins verfügen über aufgeblähte JavaScript-Bibliotheken.
