Gewusst wie: WP clever nutzen mit PHP-Conditions & Co.
WordPress ist – neben vielen anderen Gründen – auch deswegen so beliebt, weil jeder die Möglichkeit hat, die eigene Website nach seinem Geschmack anzupassen und zu gestalten. Dafür können Sie in WordPress unterschiedliche Befehle nutzen. Ein Großteil der Elemente besteht aus der Skriptsprache PHP, doch auch HTML und CSS spielen bei der manuellen Anpassung von WordPress eine Rolle.
WordPress Themes mit PHP-Befehlen anpassen
PHP steht heute für Hypertext Preprocessor – ursprünglich war es ein Akronym für Personal Home Page Tools. PHP ist eine Skriptsprache, die vor allem beim Erstellen von dynamischen Websites und Webanwendungen zum Einsatz kommt. In WordPress bestehen viele Dateien aus PHP-Code. Wenn Sie sich ein wenig mit PHP auskennen, können Sie direkt im Quellcode viele Anpassungen am Aufbau der Website und dem Design selbst vornehmen. So verändern Sie beispielsweise schnell Kleinigkeiten, die Sie an dem ursprünglichen Theme stören.
Conditional Tags und ihre Verwendung in WordPress
Conditional Tags sind WordPress-eigene PHP-Funktionen, die eine bestimmte Bedingung (Condition) vorgeben, unter der eine Aktion ausgeführt werden soll. So legt z. B. die PHP-Condition is_home() fest, dass eine Aktion nur auf der Startseite ausgeführt wird. Da Conditional Tags PHP-Funktionen sind, können sie in jeder PHP-Datei von WordPress eingesetzt werden. Dafür lädt man die Datei, in der man etwas bearbeiten möchte, mit einem FTP-Programm herunter. Anschließend kann man sie öffnen, bearbeiten und dann wieder hochladen. Man sollte zunächst zu Sicherheitszwecken eine Kopie der Datei anlegen, die man bearbeitet. So hat man die Originaldatei noch zur Hand, falls man einen Fehler macht. Im Folgenden sehen Sie ein konkretes Beispiel für eine PHP-Condition:

So könnte der Befehl für die Begrüßung Ihrer Besucher auf der Webseite aussehen
In diesem Fall erscheint nur auf der Startseite ein
kleiner Willkommensgruß („if“ leitet die Bedingung ein und „echo“ ist
die Aufforderung, den Satz zwischen den Anführungszeichen auszugeben.
Salopp formuliert bedeutet der PHP-Code also: „Wenn du dich gerade auf
der Startseite befindest, dann schreibe ‚Willkommen auf meinem Blog.’“)
Die Bedingungen sind mitunter noch deutlich verschachtelter und
kleinteiliger. Wenn man manuell umfangreiche Anpassungen an den
Theme-Templates vornehmen will, sollte man sich zunächst generell mit
PHP vertraut machen.
Einige häufig genutzte Conditional Tags
- is_home(): wenn ein Beitrag die Startseite darstellt
- is_front_page(): wenn eine Seite als Startseite festgelegt wurde (die Startseite legen Sie unter „Einstellungen -> Lesen“ im WP-Backend fest)
- is_single(): ein einzelner Beitrag
- is_page(): eine statische Seite
- is_category(): die Archivseite einer Kategorie
- is_attachment(): ein Anhang, z. B. ein Bild oder ein anderes hochgeladenes Medium
- is_singular(): eine einzelne Seite, ein einzelner Beitrag oder ein einzelner Anhang; in Klammern muss der Name stehen, z. B. is_singular(‚Impressum‘)
Template-Dateien eines WordPress-Themes mit Conditional Tags anpassen
Jetzt ist die Frage: Wo füge ich denn den gewünschten
Conditional Tag genau ein? Dazu muss man sich vergegenwärtigen, dass bei
WordPress-Themes nicht alle Bereiche einer Website (also Header, Footer
etc.) in einer einzigen Datei zu finden sind.
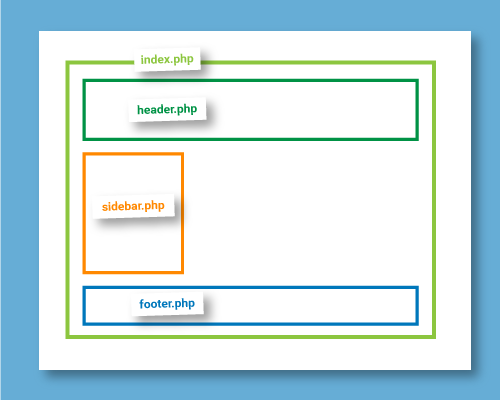
Ein WordPress-Theme besteht zumeist aus mehreren einzelnen Dateien – sogenannten Template-Dateien –, die die einzelnen Elemente des Layouts
beschreiben. Je nach Theme gibt es unterschiedlich viele PHP-Dateien,
die je nach Bedarf zu einer Seite mit verschiedenen Bereichen
zusammengesetzt werden. Ganz einfach gestrickte Themes bestehen nur aus
der index.php. Häufig sind jedoch weitere Dateien vorhanden – etwa die
footer.php, in der das Aussehen des Fußbereichs genauer definiert ist,
oder die header.php für den Kopfbereich sowie die sidebar.php für die
Sidebar.

Die einzelnen Elemente eines Themes werden in separaten Template-Dateien definiert
Je nachdem, an welchem Element der Website man Veränderungen vornehmen möchte, wählt man die entsprechende PHP-Datei aus. Sie können auch selbst zusätzliche PHP-Dateien erstellen. Gibt es beispielsweise noch keine footer.php, können Sie diese anlegen und mit den entsprechenden Inhalten, Funktionen und Befehlen füllen. Damit das Theme diese Informationen dann auch abrufen kann, müssen Sie in der index.php an der Stelle, wo er gewünscht ist, den Befehl get_footer(); einfügen. Dann greift das Theme auf die footer.php zu.
Auf das Beispiel von weiter oben bezogen, bei dem ein Conditional Tag einen bestimmten Inhalt nur auf der Startseite ausgeben soll: Hier bietet es sich an, sich in der Datei header.php einen Platz im Layout zu suchen, an dem „Willkommen auf meinem Blog“ angezeigt wird.
Wo findet man auf einer WordPress-Site noch PHP?
Fast alles wird in WordPress in PHP beschrieben. Wenn Sie sich z. B. mit einem FTP-Programm durch die Ordner Ihrer Website klicken, sehen Sie fast überall die Datei-Endung .php. Sowohl die wichtige Konfigurationsdatei wp-config.php als auch alle Plug-ins sind in dieser Skriptsprache geschrieben. Wenn Sie öfter den Wunsch verspüren, eigene kleine Änderungen an Ihrer WordPress-Website vorzunehmen, ohne für diesen speziellen Fall ein extra Plug-in zu installieren, lohnt sich die nähere Beschäftigung mit PHP.
Dann passen Sie nicht nur die Optik Ihrer Website an, sondern auch deren Funktionsweise. Beispielsweise können Sie in der Datei wp-config.php festlegen, dass WordPress nur eine bestimmte Anzahl an Revisionen eines Beitrags oder einer Seite speichern soll – andernfalls legt WordPress unendlich viele Kopien an. Dafür fügen Sie nur den Befehl define( ‚WP_POST_REVISIONS‘, 3 ); in das Dokument ein und setzen die Anzahl der Revisionen nach Belieben fest (3 ist hier nur ein Beispiel).
Mit Shortcodes Zeit sparen
Shortcodes
sind in WordPress Befehle, um beispielsweise im Editor schnell eine
Bildergalerie oder ein Foto mit einer Bildunterschrift einzufügen. Shortcodes sind verkürzter Programmiercode,
den man im WordPress-Editor als Befehl eingibt. Zuvor muss man
WordPress jedoch „erklären“, für welche Aktion der Shortcode steht.
Neben einigen wenigen vordefinierten Shortcodes können Sie selbst
Shortcodes festlegen. Entsprechende Plug-ins liefern beispielsweise eine
zusätzliche Auswahl an Programmier-Kürzeln mit.
Die Shortcodes fügen Sie in WordPress in den Text-Editor
ein – direkt an der Stelle, an der z. B. eine Bildergalerie auf der
Website erscheinen soll. Oder nach Installation des praktischen Widget Logic in ein extra Editor-Feld bei jedem Widget.
Die Arbeit mit Shortcodes erleichtert und beschleunigt routinemäßige Arbeitsschritte in WordPress. Bleiben wir beim Beispiel Bildergalerie: jedes Bild erhält bei Hochladen eine eigene ID. Wenn Sie nun eine neue Bildergalerie anlegen wollen, reicht es, wenn Sie die IDs der Bilder kennen, die Sie in der Galerie zeigen möchten. Mit dem Shortcode wählen Sie also die Bilder mit den IDs 24, 76 und 148 aus und schon sind Sie fertig. Auf diese Art sparen Sie sich langwieriges Scrollen und Klicken durch alle Bilder, die zur Verfügung stehen.

Zusammengefasst: WordPress-Befehle
- Der Großteil der Elemente einer WordPress-Site besteht aus PHP-Dateien. Diese passen Sie mit PHP-Befehlen an.
- Dabei können Sie nicht nur das Layout und die Aufteilung der Website verändern, sondern auch wichtige Funktionen wie das Speichern von Beitrags- und Seitenentwürfen beeinflussen.
- Für kleine Anpassungen benötigen Sie keine ausgeprägten Programmierkenntnisse. Doch Grundkenntnisse in PHP helfen Ihnen, sich im Quellcode der Dateien zurecht zu finden.
