Die WordPress-IT: Nicht nur für Spezialisten
Das CMS WordPress besticht in erster Linie durch seine einfachen Strukturen und seinen benutzerfreundlichen Aufbau – diese Attribute machen das Content Management System zu einem der beliebtesten überhaupt. Hinzu kommt, dass die Software nicht nur kostenlos erhältlich ist, sondern dass gemäß des Open-Source-Gedankens ihr Code auch für jedermann frei einsehbar ist. WordPress hat eine große Nutzer-Community. Entwickler ebenso wie Blogger und andere Nutzer, die ihre Website mithilfe von WordPress gestalten, befinden sich in einem regen Austausch miteinander.

Mit WordPress-Programmierung zu mehr Usability
Dank der aktiven Community finden sich im Netz zahlreiche Tutorials rund um die Handhabung und Programmierung von WordPress. Dank des relativ simplen Aufbaus des CMS muss man nicht Informatik studiert haben, um seine Prinzipien auch auf Code-Ebene zu verstehen und umzusetzen. So können Sie zum Beispiel ein eigenes WordPress-Plug-in entwickeln: Plug-ins sind kleine Hilfsprogramme, die die Usability von WordPress weiter verbessern oder das CMS mit zusätzlichen Features ausstatten, etwa mit einem Kontaktformular für Leser oder SEO-Tools für Ihr Backend zur Verbesserung Ihres Suchmaschinenrankings.
Sie haben eine ganz spezielle Funktion für Ihre WordPress-Site im Sinn, können dazu aber kein passendes Plug-in finden? Dann haben Sie immer noch die Option, Ihr eigenes Plug-in zu programmieren. Rein theoretisch können Sie jede neue Funktion auch direkt in die Datei functions.php schreiben. Das hat aber den Nachteil, dass Ihre Funktionen überschrieben werden, sobald Sie das nächste Mal ein WordPress-Update installieren. Einfacher ist es da, die Zusatz-Funktionen in ein Plug-in auszulagern.

Ihr eigenes WordPress-Plug-in entwickeln – so geht’s
Mithilfe unserer Schritt-für-Schritt-Anleitung haben Sie Ihre Plug-in-Idee in kurzer Zeit in die Tat umgesetzt. Im Folgenden erklären wir Ihnen, wie Sie eine Plug-in-Datei erstellen und mit Code bestücken, welche Meta-Angaben Sie dem Plug-in mitgeben sollten und wo Sie Ihr Plugin innerhalb der WordPress-Dateien speichern. Dabei zäumen wir mit der gewählten Reihenfolge das Pferd ein wenig von hinten auf; danach haben Sie dadurch jedoch etwas über die komfortable Art gelernt, wie WordPress neue Plug-ins erkennt und zur Verfügung stellt.
Als Beispiel dient die Erstellung eines Plug-ins, das neben Artikeln und Seiten eine neue Beitragsform (einen sogenannten „Custom Post Type“) generiert. Hier wollen wir speziell gestaltete Portfolio-Seiten erstellen können.
Wo finden Sie in den WordPress-Dateien den Plug-in-Ordner?

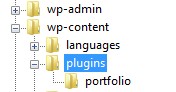
Der Zielordner für Ihr Plug-in-Verzeichnis: wp-content/plugins/
Nahezu jeder, der mit WordPress arbeitet, ist bei der Installation des CMS schon einmal mit der Dateistruktur von WordPress in Berührung gekommen. In der Basiseinstellung von WordPress befinden sich die Plug-ins im Verzeichnis „wp-content/plugins/“, wo besonders die Plug-ins mit großem Dateivolumen oftmals ein eigenes Unterverzeichnis haben. Möchten Sie ein neues Plug-in erstellen, legen Sie zunächst hier per FTP einen neuen Ordner an und benennen Sie ihn ihn eindeutig – am besten geben sie ihm den Namen, den Sie sich für das Plug-in überlegt haben.
So erstellen Sie die Plugin-Datei
Im nächsten Schritt erstellen Sie eine Datei mit der Endung „.php“; geben Sie der Datei den Namen Ihres Plug-ins. (Ein geeignetes Textprogramm, mit dem Sie auch PHP-Dateien erstellen können, ist beispielsweise das Windows Notepad; mehr Funktionen bietet z.B. Notepad++). In der PHP-Datei definieren Sie zunächst den Kopfbereich des Plug-ins, den sogenannten Header. Dieser enthält einige Basisinformationen über Ihr Plug-in. Obligatorisch ist zwar nur der Plug-in-Name, aber je mehr Metadaten Sie liefern, desto besser.
Im Idealfall tragen Sie also in der PHP-Datei folgende Informationen ein:
- Plug-in Name: Der Titel Ihres Plug-ins. Es sollte noch kein anderes Plug-in mit diesem Namen existieren.
- Plug-in URI: Ein Link zur Plug-in-Seite. Wenn Sie das Plug-in kostenlos zum Download zur Verfügung stellen möchten, verlinken Sie auf die Plug-in-Seite von WordPress selbst oder zu einer externen Website, auf der sich das Plug-in befindet.
- Author: Der oder die Autoren Ihres Plug-ins. Handelt es sich um mehrere, trennen Sie die Namen einfach durch ein Komma.
- Author URI: Der Internetauftritt des oder der Programmierer(s).
- Description: Eine kurze Beschreibung der Funktionalität. Schildern Sie in einem Satz, was Ihr Plug-in leistet.
- Version: Für ein ganz neu programmiertes Plug-in wählt man in der Regel die Ziffernfolge 1.0.0.
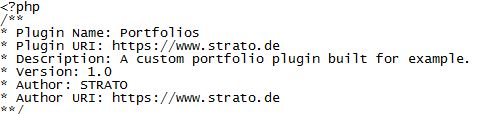
Die grundsätzlichen Informationen für unser Portfolio-Plug-in könnte wie folgt aussehen:

Der Kopf der PHP-Datei am konkreten Beispiel eines „Portfolio“ Custom Post Types
Laden Sie nun spaßeshalber die PHP-Datei per FTP in das Verzeichnis, das Sie vorhin unter „wp-content/plugins/“ erstellt haben.
So wird Ihr Plug-in im Backend von WordPress angezeigt
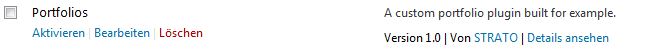
Wenn Sie sich nun als Administrator ins Backend einloggen und auf den Reiter „Plugins“ klicken, sollten Sie das neue Plug-in bereits in der Liste sehen können:

Nach nur wenigen Schritten steht das noch funktionslose Plug-in im Backend bereit
Wir haben noch kein Zeichen Programm-Code geschrieben, aber alleine die Angabe der Meta-Daten des Headers in der PHP-Datei reichen aus, damit das Plug-in angezeigt wird.
Butter bei die Fische: Jetzt kommt der Code!
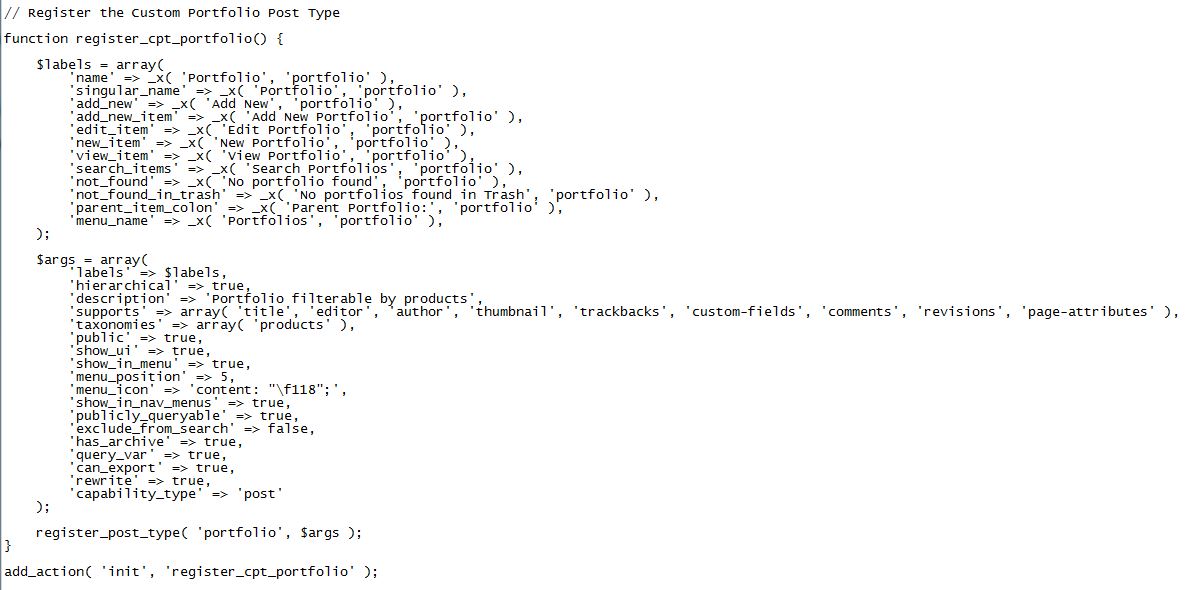
Generell können Sie in Plug-ins die verschiedensten Arten von Code(schnipseln) unterbringen. Die einfachste Art wäre wohl, einen selbst erstellten Shortcode in eine Plug-in auszulagern. Ein selbstgebauter Beitragstyp, ein Custom Post Type also, braucht hingegen ein bisschen mehr Code, den Sie in Ihre Plugin-Datei einfügen, am besten gleich unterhalb der letzten Meta-Information
Einfache Erklärungen und Beispiele zum Programmieren von Custom Post Types finden Sie zum Beispiel hier. Falls Sie sich bezüglich des Codes unsicher sind, können Sie ein PHP Debugging Tool zur Hilfe nehmen, das Ihnen hilft, Fehler im PHP-Code aufzufinden. Solche Tools sind im Internet auch als kostenlose Programme zu finden.
Das Portfolio, das mit unserem Plugin erstellt wird, wird beispielsweise in Navigationsleisten angezeigt und kann u.a. nach Kategorien bzw. Produkten gefiltert werden:

So könnte der Code eines Plug-ins für ein neues Portfolio Custom Post Type aussehen
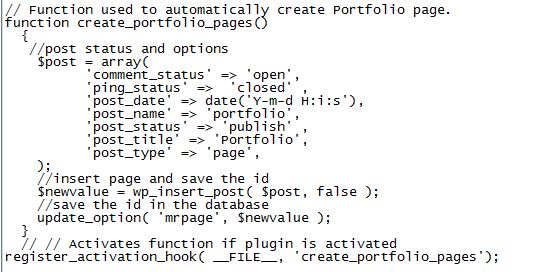
Wenn Sie möchten, dass die „Portfolio“-Beiträge unter einer festen Rubrik einlaufen, erstellen Sie abschließend eine Seite, die folgenden Code-Schnipsel enthält:

Dieser Code-Schnipsel schließt die Programmierung Ihres Plug-ins ab
Auf dieser gesonderten Seite können Sie beispielsweise auch das Layout der neuen Rubrik „Portfolio“ anders gestalten als das der Beiträge und Seiten. Speichern Sie die PHP-Datei ab und überprüfen Sie, ob Ihr Plug-in nach Ihren Vorstellungen funktioniert.

WordPress-Plug-in-Entwicklung im Überblick
- Mit einem selbst programmierten Plug-in können Sie Ihre WordPress-Site um eine beliebige Funktion erweitern.
- Ein WordPress-Plug-in zu entwickeln, sollten Sie dann in Erwägung ziehen, wenn Ihr neues Feature unabhängig von dem jeweilig installierten Theme sein soll.
- Basis Ihres Plug-ins ist eine PHP-Datei, die Sie in einem neu erstellten Unterverzeichnis anlegen und anschließend via FTP in das wp-content/plugins-Verzeichnis laden müssen.
- Wie dieses PHP-File im Einzelnen aufgebaut ist, lesen Sie in unserer Anleitung.
