Praktische Editoren für Einsteiger und Profis
Mit dem „visuellen Editor“ (WYSIWYG-Editor) und dem „Code-Editor“ (HTML-Editor) stehen Ihnen sowohl ein einfaches als auch ein komplexes Werkzeug zur Verfügung, mit denen Sie Texte verfassen, Bilder, Grafiken, Videos und Audio-Dateien einfügen und fertige Beiträge veröffentlichen können. Tatsächlich handelt es sich dabei um ein und denselben WordPress-Editor in zwei verschiedenen Ansichten, zwischen denen Sie nach Bedarf wechseln. Mithilfe des Customizers (Design -> Customizer) bearbeiten Sie Designvorlagen (die „Themes“ oder „Templates“) und passen das Aussehen Ihrer WordPress-Website Ihren Wünschen an.
- Seitenstruktur wunschgemäß erstellen
- WordPress-Seiten bearbeiten oder erstellen
- Beiträge anlegen und wie in Word formatieren
- Editoren für Einsteiger und Profis
- Bilder und Videos per Drag-and-drop einfügen
- Das Website-Layout per CSS selbst gestalten
- Editor-Funktionen per Plug-in erweiterbar
Der Unterschied zwischen Beiträgen und Seiten
WordPress-Einsteiger fragen sich oft, wo genau der Unterschied zwischen Beiträgen und Seiten liegt.
- Seiten eignen sich für Inhalte, die sich nicht oder selten ändern und immer an der gleichen Stelle zu finden sein sollen. Impressum, Anfahrtsbeschreibung, „Über uns“ sowie ein Kontaktformular sind typische Beispiele für Seiten.
- Beiträge werden automatisch chronologisch untereinander dargestellt. Der neueste Beitrag wird als Erster gelistet. Beiträge lassen sich einer oder mehreren Kategorien zuordnen.
Eine typische Website-Struktur lässt sich mit WordPress wie folgt aufbauen: In der Hauptnavigation (oben quer) und im sogenannten Footer (unten) befinden sich Links zu Seiten mit den wichtigsten Infos zur Person, zum Unternehmen und/oder zur Organisation. In senkrechten Navigationselementen befinden sich Links zu den Kategorien. Klickt der Nutzer auf einen solchen Link, erhält er alle Beiträge aufgelistet, die dieser Kategorie zugeordnet sind.
Erste Schritte: Seiten erstellen
Bevor Sie mit WordPress Seiten bearbeiten können, müssen Sie diese natürlich erst einmal erstellen. Schaffen Sie eine übersichtliche Struktur für Ihre Website, indem Sie Seiten nach Belieben anordnen. Nutzen Sie sprechende URLs, um Nutzern und Suchmaschinen das Erfassen Ihrer Inhalte möglichst einfach zu machen.
Das Seiten-Menü – alles auf einen Blick
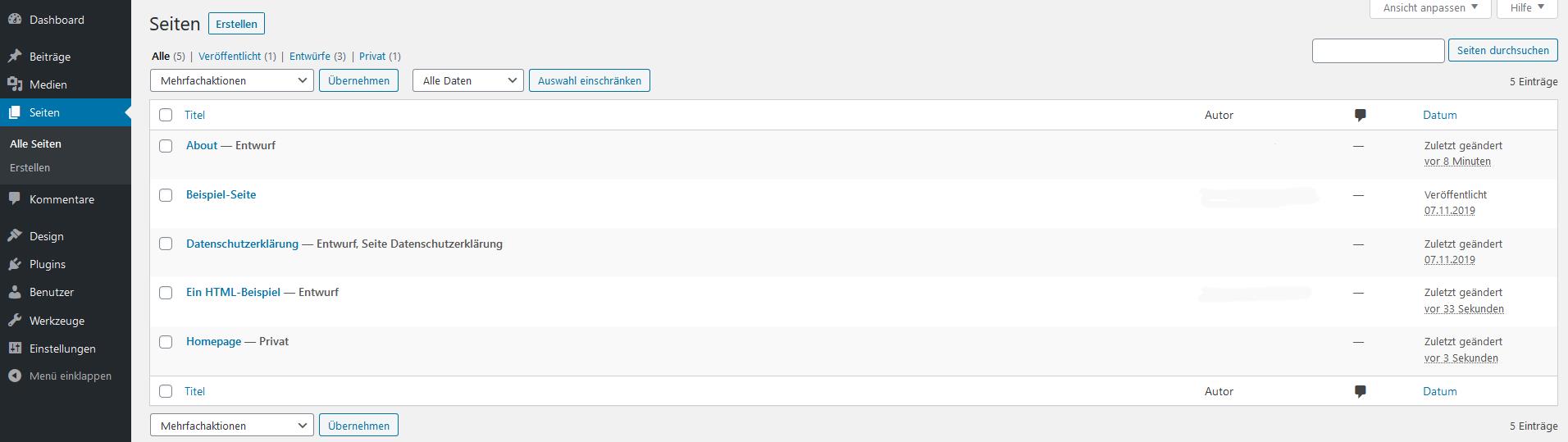
Alle bislang erstellten Seiten sehen Sie in einer Übersicht geordnet, wenn Sie im Menü auf Seiten und dann auf Alle Seiten gehen. Zu jeder Seite werden Titel und Autor sowie ein Datum angezeigt. Hinter dem Titel befindet sich der Zusatz „Entwurf“, solange eine Seite nicht veröffentlicht, sondern lediglich erstellt und gespeichert ist. Im oberen Bereich können Sie die Seiten nach bestimmten Kriterien filtern und sich zum Beispiel ausschließlich die Entwürfe anzeigen lassen. Bei umfangreichen Websites ist es mitunter sinnvoll, die Suchfunktion einzusetzen, um eine bestimmte Seite schnell zu finden.

Übersicht aller erstellten Seiten in WordPress
Neue Seiten anlegen: So einfach geht’s
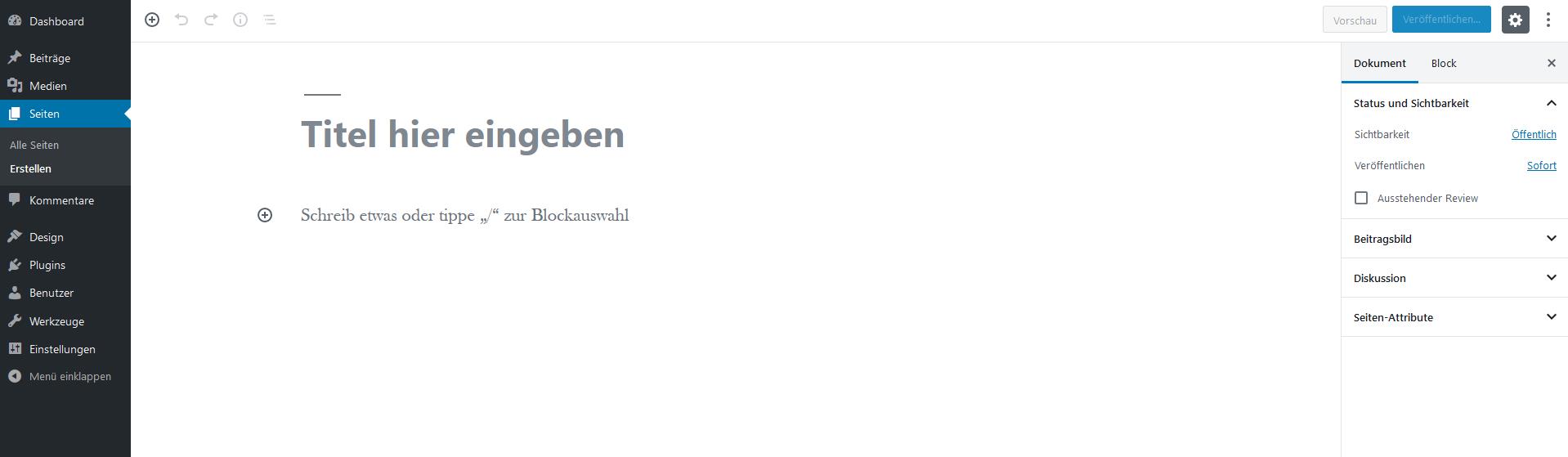
Klicken Sie entweder links im Menü auf Seiten und Erstellen oder oben in der Seiten-Übersicht auf die Schaltfläche Erstellen. Geben Sie der neuen Seite einen Titel und erstellen Sie den Inhalt ganz nach Belieben. Nach dem gleichen Prinzip gehen Sie vor, wenn Sie einen neuen Beitrag anlegen. Dazu klicken Sie auf Beiträge und Erstellen.

Bearbeitungsfenster zum Erstellen einer neuen Seite in WordPress
Grundlegendes zum Thema WordPress-Editor
Wer im Netz surft und auf Ihrer Website landet, erhofft sich spannende, unterhaltsame oder informative Inhalte in Form von Texten, Videos, Bildern oder einer Kombination daraus. Ansprechenden Content zu erstellen, ist gar nicht so einfach. WordPress bietet Ihnen dafür aber geeignete Strukturen.
In WordPress erstellen Sie Beiträge und Seiten in Blöcken. Blöcke sind Elemente, aus denen Sie Ihre Inhalte zusammenstellen. Es gibt Blöcke unter anderem für Überschriften, Absätze, Zitate, Tabellen und Bilder.
Inhalte für Seiten und Beiträge erstellen
Nachdem Sie den Titel für die Seite oder den Beitrag eingegeben haben, drücken Sie die Eingabetaste. So springt der Curser zum nächsten Block. Das ist standardmäßig der Absatz-Block. Nun können Sie Text eingeben und über das Block-Menü formatieren. Wenn Sie einen anderen Block-Typ benötigen, klicken Sie oben links auf das „+“-Symbol. Geben Sie in das Suchfeld zum Beispiel „Überschrift“ ein, um den Überschriften-Block auszuwählen. Im Block-Menü haben Sie dann die Wahl zwischen verschiedenen Überschriften (h2-h4).
Auch Bilder und andere Mediendateien lassen sich auf diese Weise in die Seite oder den Beitrag integrieren. . Die meistgenutzten Blöcke zeigt WordPress unterhalb der der Block-Suche an, so dass Sie schneller darauf zugreifen können. Das jeweilige Block-Menü zeigt nur die für diesen Block verfügbaren Optionen an.

Gutenberg ist ein WYSIWYG-Editor („What you see is what you get”)
„WYSIWYG“: Wofür steht das überhaupt?
Das Akronym „WYSIWYG“ steht für „What You See Is What You Get“, zu Deutsch: „Was du siehst, bekommst du auch.“ Soll heißen: So wie die Inhalte im Backend (also auf der Bearbeitungsebene) angelegt und gestaltet sind, sehen sie nach Veröffentlichung auch im Frontend aus – also in der normalen (Außen-)Ansicht für die Besucher Ihrer Website. Der Editor fungiert also zugleich als Vorschau.

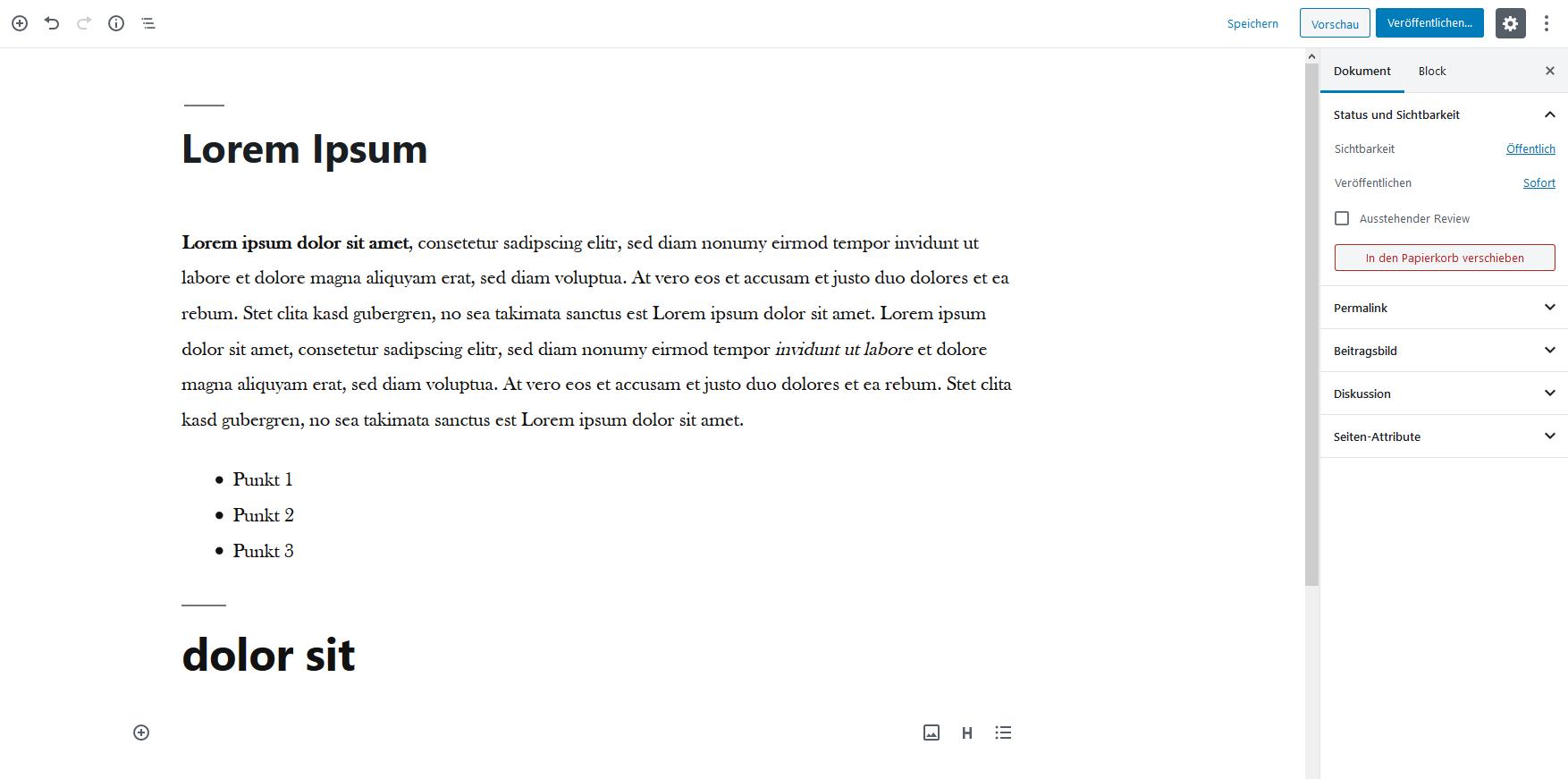
Mit verschiedenen Elementen gefüllter Editor in WordPress.
Vorteile des WordPress-Editors
Sie können Texte, Tabellen undBilder einfach kopieren undin den Editor einfügen. . In den meisten Fällen wird der Inhalt mit allen Formatierungen korrekt dargestellt. Auf diese Weise erstellen Sie auch ohne HTML-/CSS-Kenntnisse ansprechend formatierte Beiträge und vermeiden zudem typische Fehler, die sich beim Umgang mit Code- leicht einschleichen.
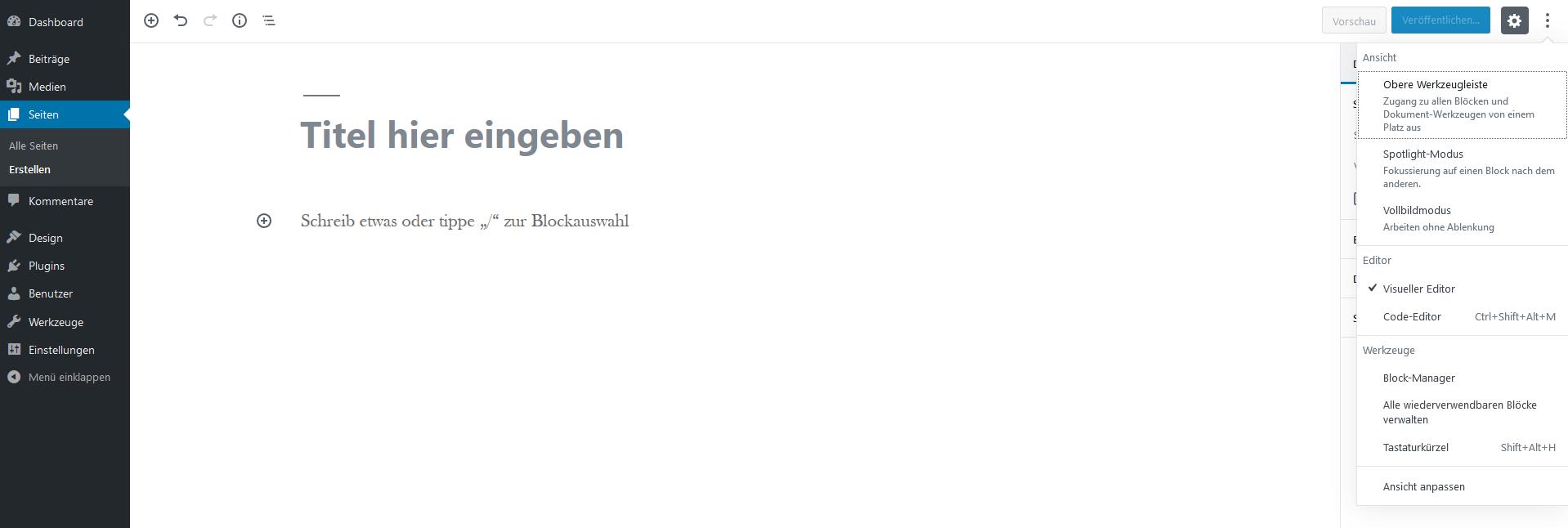
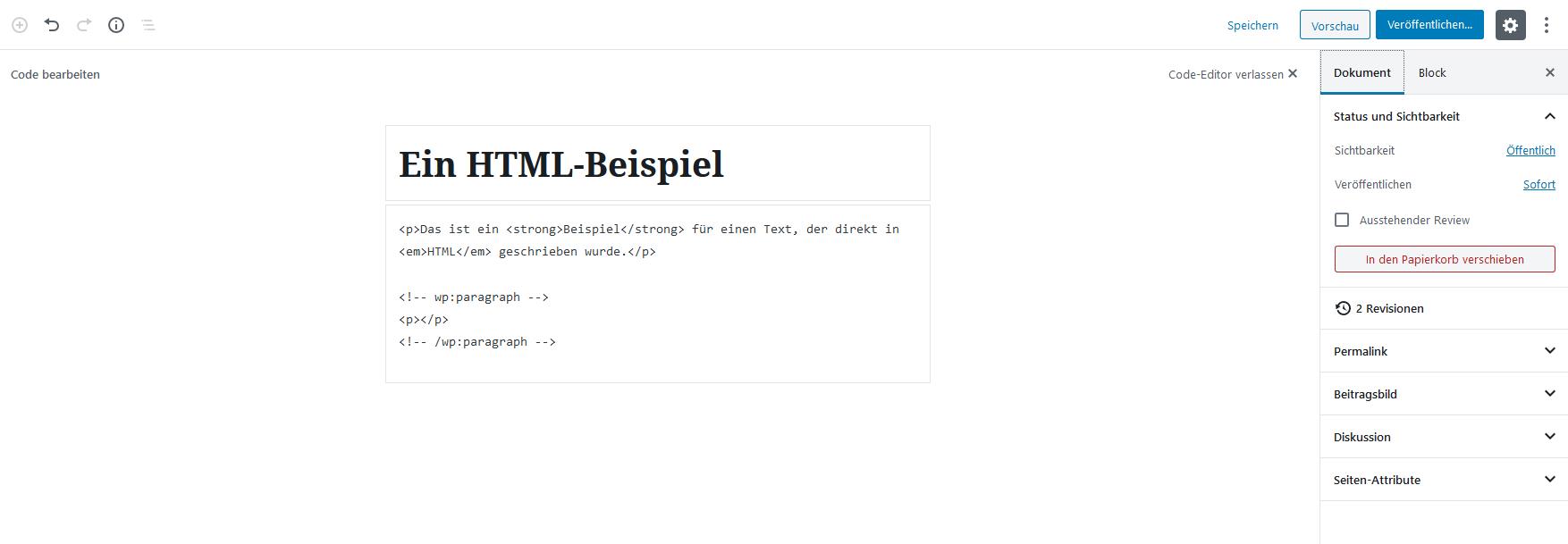
Wenn Sie sich mit HTML und CSS auskennen, sollten Sie in den Code-Editor ausprobieren (Drei-Punkt-Menü oben rechts -> Code-Editor). Sie sehen dann die gleichen Inhalte als Code und können die Darstellung noch genauer anpassen. Programmierer wissen diese Flexibilität zu schätzen – in den meisten Fällen ist der visuelle Editor aber der einfachere Weg.
Den Editor mit Plug-ins erweitern
Trotz seiner Vorteile hat der WordPress- -Editor einen Nachteil: Der Funktionsumfang ist stark begrenzt. Grundwerkzeuge der Textverarbeitung stehen natürlich zur Verfügung, darunter Hervorhebungen wie Fettungen und Kursivierungen, Ausrichtungsoptionen für den Textblock oder Verlinkungen. Doch wie es für WordPress typisch ist, lässt sich auch hier per Plug-in nachrüsten. Beliebte Erweiterungen wie Tiny MCE Advanced oder TablePress steuern viele praktische Funktionen bei, die Sie aus bekannten Office-Anwendungen kennen. Einige Beispiele:
- Eine zusätzliche Werkzeugleiste über dem Texteingabefeld
- Schriftart und -größe sind individuell veränderbar
- Tabellen lassen sich einfacher erstellen und bearbeiten
- „Suchen und Ersetzen“-Funktion direkt im Editor
- Mehr Gestaltungsmöglichkeiten beim Erstellen von Listen
Der ursprüngliche Editor hatte viele Fans, die teilweise unglücklich mit dem Wechsel auf Gutenberg waren, weswegen WordPress ein Plug-in geschaffen hat, das die alte Maske zur Textverarbeitung wieder zurückholt. Der Classic Editor unterscheidet sich im Aufbau etwas vom Gutenberg-Editor. Dafür arbeitet der alte Editor noch nicht mit Blocks. Unterschiedliche Elemente lassen sich deshalb weniger einfach miteinander kombinieren.

Im Classic Editor kann man WordPress-Seiten traditionell bearbeiten.
Der Code-Editor
Nutzer mit HTML-Kenntnissen bevorzugen es, WordPress-Seiten per Code zu bearbeiten, und greifen deshalb zum entsprechenden Editor. Selbst wenn Sie nicht alles in dieser Ansicht schreiben, greifen Sie bei Bedarf hierüber direkt auf den Quellcode zu. Die WordPress-Seite zu bearbeiten funktioniert nicht im Visuellen Editor? Werden Abstände nicht korrekt angezeigt? Fehlen Freizeilen oder sind die Abstände zu groß? Bessern Sie direkt im HTML-Code nach und definieren Sie diese und weitere Elemente genau nach Ihren Wünschen.
- Abstände, Überschriften und Co. lassen sich per CSS präzise bestimmen
- Sie haben deutlich größere Gestaltungsfreiheit
- Sie haben Einblick in den Quelltext Ihrer Inhalte

HTML gibt Ihnen präzise Möglichkeiten, eine WordPress-Seite zu bearbeiten.
Der Inhalt ist fertig – was nun?
Wenn Ihr Text fertig ist und Sie diesen gegebenenfalls mit Bildern, Videos oder anderen Elementen angereichert haben, müssen Sie noch einige Einstellungen vornehmen. Auf der rechten Seite befinden sich entsprechende Bearbeitungsfelder. Dort können Sie:
- Die Seite speichern und damit als Entwurf sichern
- Sich eine Vorschau anzeigen lassen
- Die Seite veröffentlichen – sie erscheint dann online auf Ihrer Website
- Den Status ändern, der in der Seitenübersicht angezeigt wird
- Einstellen, ob die Seite öffentlich sichtbar oder durch ein Passwort geschützt sein soll
- Ein Datum und eine Uhrzeit eingeben, wann die Seite veröffentlicht werden soll
- „Eltern“ der Seite festlegen – die neue Seite ist diesen fortan in der Menüstruktur untergeordnet
- Die Reihenfolge festlegen, in der die Seite in der Seitenübersicht erscheint
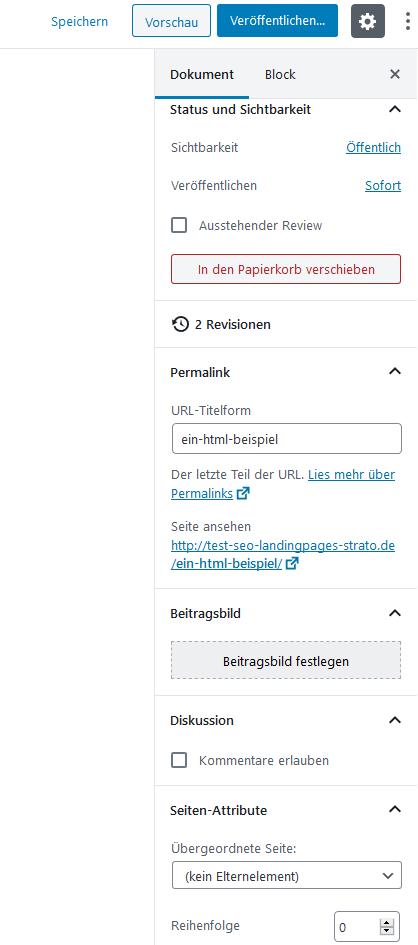
- Ein Beitragsbild einfügen – dies spielt eine Rolle, wenn Sie z. B. Bild-Teaser der einzelnen Seiten auf der Startseite Ihrer Website anzeigen lassen möchten
- Den Permalink festlegen, was wichtig für die Suchmaschinenoptimierung ist

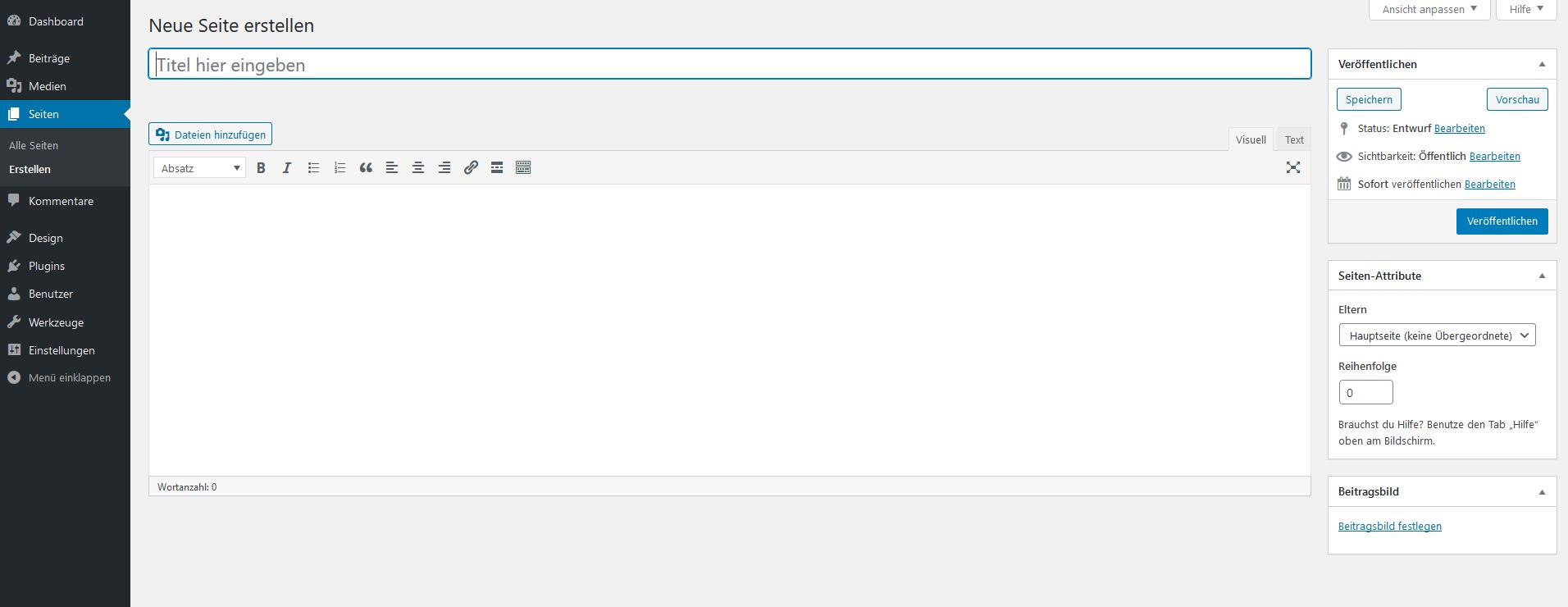
Einstellmöglichkeiten im Fenster „Neue Seite erstellen“
WordPress-Seiten löschen oder nachträglich bearbeiten
Sie müssen Ihre Seiten und Beiträge natürlich nicht gleich beim ersten Durchgang fertigstellen. Solange Ssie nicht veröffentlicht sind, sind Seiten und Beiträge nur in Ihrem WordPress-Backend sichtbar.: Sie können in aller Ruhe am Inhalt feilen. Auch die fertiggestellten und bereits publizierten Beiträge und Seiten lassen sich noch bearbeiten. Wenn Sie diese erneut speichern, werden die Änderungen „live“ auf Ihrer Website sichtbar.
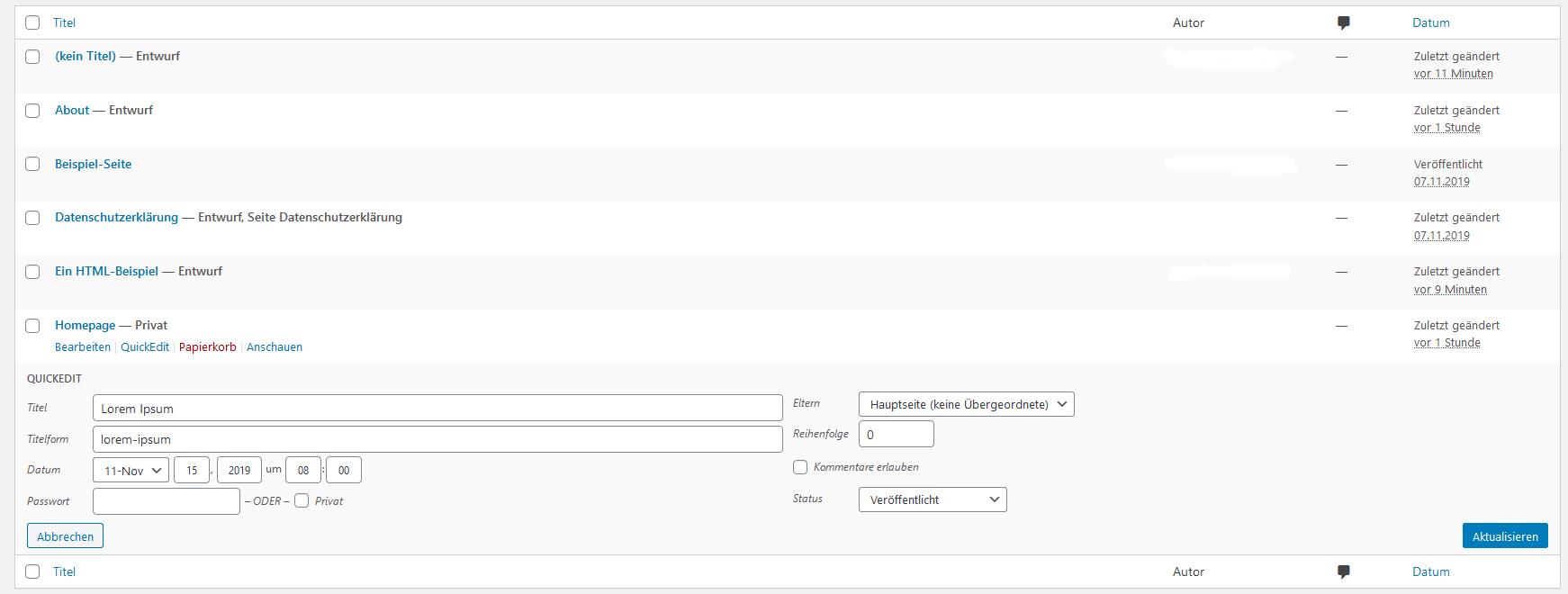
Sie haben mehrere Möglichkeiten, WordPress-Seiten erneut zu bearbeiten: Bewegen Sie den Mauszeiger über eine Seite oder einen Beitrag in der Übersicht (Seiten -> Alle Seiten bzw. Beiträge -> Alle Beträge), erscheint ein kleines Menü. Über dieses können Sie unter anderem das Bearbeitungsfenster öffnen und nun Ihre Seite von Grund auf verändern – genau wie beim Erstellen. Über das kleine Pop-up-Menü können Sie zudem direkt eine WordPress-Seite löschen, eine Vorschau ansehen oder QuickEdit öffnen. Mit dem letztgenannten Werkzeug nehmen Sie schnell kleinere Veränderungen vor, ohne das Bearbeitungsfenster zu öffnen. So veröffentlichen Sie beispielweise mit wenigen Klicks einen Beitrag oder beheben Tippfehler im Titel.
Wenn Sie Ihren Besuchern bestimmte Inhalte nicht mehr anzeigen wollen, müssen Sie die WordPress-Seite nicht löschen. Mit wenigen Klicks können Sie die Veröffentlichung auch wieder rückgängig machen. In Ihrem Backend besteht die Seite dann weiter, kann aber von Besuchern nicht mehr gesehen werden. Dann können Sie Sie Änderungen am Beitrag vornehmen und den Inhalt zu einem späteren Zeitpunkt wieder online stellen.

Pop-up-Menü & QuickEdit in der Seitenübersicht
Seiten verwalten und eine Menüstruktur anlegen
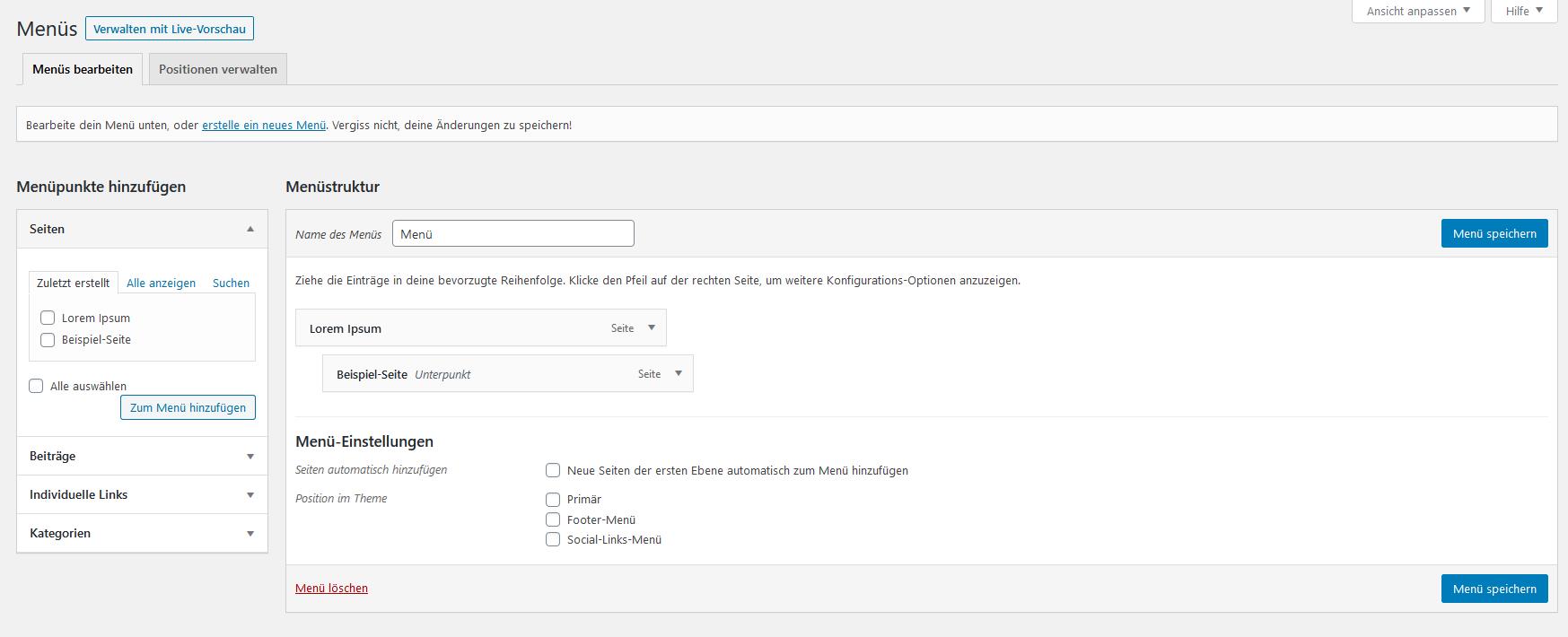
Sind die ersten WordPress-Seiten erstellt, sollen diese auf der Website natürlich in einer sinnvollen Ordnung erscheinen. Diese legen Sie über den Menüpunkt Design und Menüs fest. Nachdem Sie ein Menü mit selbstgewähltem Namen erstellt haben, wählen Sie links die Seiten aus, die Sie zur Menüstruktur der Website hinzufügen möchten. Innerhalb der Menüstruktur lassen sich die Seiten per Drag-and-drop verschieben und anderen Seiten unterordnen.

Seiten zur Menüstruktur der WordPress-Website hinzufügen
Auf diese Weise ordnen Sie die Navigationselemente auf Ihrer Website an. Die für Leser sichtbare Darstellung variiert je nach gewähltem Theme. Auch Kategorien können Sie der Menüstruktur hinzufügen. Der Name der jeweiligen Kategorie erscheint dann ebenfalls in der Navigation Ihrer Website. Wenn Sie den Kategorien bereits Beiträge zugeordnet haben, erscheinen diese automatisch unter dem entsprechenden Menüpunkt.
In WordPress Seiten bearbeiten: Das Wichtigste in Kürze
- Über den Menüpunkt Seiten und Erstellen können Sie neue Seiten anlegen
- Bearbeitete Seiten werden zunächst als Entwurf gespeichert – erst nach Auswahl der Schaltfläche Veröffentlichen wird eine Seite online sichtbar
- Mit QuickEdit nehmen Sie in der Seitenübersicht kleine Veränderungen vor, ohne das Bearbeitungsfenster zu öffnen
- Die Menüstruktur wählen Sie über den Menüpunkt Design und Menüs aus. Dort fügen Sie bereits veröffentlichte Seiten zur Navigation hinzu. So bestimmen Sie flexibel, welche Seiten Sie an welcher Position per Navigation erreichbar machen.
Editoren in Hülle und Fülle
Auch an anderen Stellen in WordPress finden Sie Editoren, die zur Standardinstallation gehören. Andere lassen sich im Nachhinein unkompliziert hinzufügen. Das praktische „Text“-Widget zum Beispiel ist von Anfang an dabei und ermöglicht es, Texte, Bilder, Links oder Kombinationen daraus in die Sidebar einzufügen. Diese Elemente sind dann am Rand jeder Seite und Unterseite in Ihrem Backend sichtbar.

Das Widget „Text“
Per CSS-Editor das WordPress-Layout bearbeiten
WordPress-Themes sind ungeheuer praktisch: Sie verändern das Aussehen einer Website mit wenigen Klicks. Viele der beliebten Designvorlagen sind zudem kostenfrei. Obwohl die Auswahl an Themes enorm ist, kann es vorkommen, dass Website-Betreiber individuelle Änderungswünsche haben. Mithilfe von CSS können Sie Themes nach Belieben anpassen. Jedoch sind dafür Grundkenntnisse in CSS vonnöten.
Zusätzliches CSS
Mit der WordPress-Funktion „Zusätzliches CSS“ (Design -> Customizer -> Zusätzliches CSS) steht Ihnen ein einfacher CSS-Editor zur Verfügung. So bleiben Ihre Anweisungen auch bei einem Update des Themes bestehen. Falls Ihr Theme diese Funktion unterstützt, können Sie somit auf ein spezielles CSS-Plugin verzichten. Bei umfangreichen Änderungen verwenden Sie am besten ein Child Theme. Das ist übersichtlicher und ermöglicht auch die Anpassung von PHP- und JavaScript-Dateien.
Themes mit integriertem CSS-Editor
Manche Premium-Themes bringen gleich ihren eigenen WordPress-CSS-Editor mit. Diesen erreichen Sie meist über die Optionsseite des jeweiligen Themes.
Einen CSS-Editor per Plug-in hinzufügen
WordPress wäre nicht WordPress, wenn es nicht auch für diesen Fall ein Plug-in gäbe. Mit Erweiterungen wie Visual CSS Style Editor und SiteOrigin CSS nehmen Sie Änderungen dank visueller Steuerungselemente noch komfortabler vor. Der Vorteil dieser Variante: Sie benötigen hierfür keine HTML- und CSS-Kenntnisse.
WordPress-Seiten bearbeiten – ganz nach Belieben
- Gestalten Sie WordPress nach Ihren Wünschen
- Beiträge und Seiten lassen sich auch ohne HTML-Kenntnisse erstellen
- Plug-ins erweitern auf vielfältige Weise den Funktionsumfang
- Per CSS-Editor verändern Sie WordPress-Themes selbst
