Das WordPress-Plug-in Widget Logic: Ordnung in der Sidebar
Die Sidebar ist ein schmales Fenster am linken oder rechten Rand einer Website, das auf jeder Seite sichtbar ist. In die Sidebar können verschiedene Widgets eingefügt werden, wie ein Suchschlitz oder eine Schlagwörter-Wolke. Fügt man ein Widget zur Sidebar hinzu, wird es normalerweise auf jeder Seite der Internetpräsenz angezeigt. In vielen Fällen ist es erwünscht, dass die Dinge jederzeit und an jeder Stelle der Homepage erreichbar sind – wie z. B. der Suchschlitz. Doch auf diese Weise quillt die Sidebar mitunter ziemlich über und auf vielen Seiten werden Widgets angezeigt, die dort gar nicht notwendig wären.
Beispielsweise macht es auf umfangreichen Websites Sinn, dass die neuesten Beiträge in der Sidebar auf der Startseite angeteasert werden. Darüber werden die Besucher direkt auf aktuelle Inhalte aufmerksam gemacht und weitergeleitet. Dieses Widget nimmt jedoch einigen Platz weg und ist daher mitunter nicht auf jeder Seite gewünscht. Bei der Justierung, auf welchen Seiten Widgets erscheinen, hilft das Plug-in Widget Logic.
Widget Logic ist ein simples WordPress-Plug-in, das bei jedem Widget ein Eingabefeld hinzufügt. In dieses müssen Codes – sogenannte Conditional Tags – eingegeben werden. Diese geben den Befehl, Widgets auf bestimmten Seiten anzuzeigen bzw. auf einzelnen Seiten eben gerade nicht.

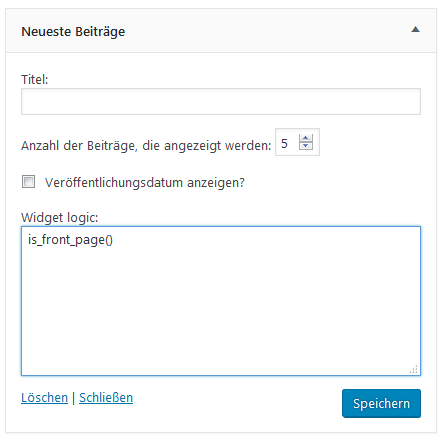
Das Feld des Plug-ins Widget Logic zur Eingabe von Conditional Tags
Widget Logic und die Arbeit mit den Conditional Tags
Mit den Conditional Tags können Sie ganz gezielt angeben, bei welchen Beiträgen, Seiten oder Kategorien ein Widget angezeigt werden soll. Manche WordPress-Einsteiger mögen Berührungsängste vor den Codes haben, das ist jedoch unnötig. Man benötigt meist die gleichen Befehle und bei komplexeren Angaben findet man die notwendigen Conditional Tags in einer Gesamtübersicht auf der entsprechenden WordPress-Site.

Einige häufige Conditional Tags für das Plug-in Widget Logic
Das Plug-in Search Everything ist für alle geeignet, die es gerne unkompliziert mögen. Mithilfe dieses Plug-ins stellen Sie über eine übersichtliche Bedienoberfläche ein, dass außer im Titel auch in den Schlagwörtern oder sogar in den Kommentaren unter den Beiträgen gesucht werden soll. Die Optik der Suchergebnisse können Sie ebenfalls konfigurieren und beispielsweise Suchbegriffe farbig hervorheben. Es ist auch möglich, einzelne Kategorien oder Beiträge gezielt von der Suche auszuschließen.
- is_front_page (): Das Widget wird nur auf der Startseite angezeigt.
- is_category ( ‚Tipps & Tricks‘ ): Wird auf der Kategorie-Seite mit dem Namen „Tipps & Tricks“ angezeigt.
- is_single (): Erscheint bei der Ansicht jedes einzelnen Beitrags.
- is_single ( array( 2, 3, 13 ) ): Bei den Beiträgen mit den IDs 2, 3 und 13 wird das Widget angezeigt. Die ID findet man in der URL an der Stelle „post=ID“.
- is_page ( ‚Über uns‘ ): Anzeige auf der Seite, deren Titel eingetragen wird – in diesem Fall „Über uns“.
Hinweis: Man kann sowohl die IDs verwenden, um Seiten, Beiträge etc. zu identifizieren, als auch den Titel einer Seite oder auch einer Kategorie dafür nutzen.

Ein Widget auf einzelnen Seiten nicht einfügen
Wenn ein Widget nur auf wenigen Seiten nicht erscheinen soll, können mit den Conditional Tags auch einzelne Seiten ausgeschlossen werden. Dafür setzt man schlicht ein Ausrufezeichen vor den Befehl: ! is_home () lässt das entsprechende Widget beispielsweise auf allen Seiten abgesehen von der Startseite erscheinen.

Mehrere Befehle miteinander kombinieren
Widget Logic erlaubt es auch, mehrere Conditional Tags miteinander zu kombinieren. Dafür nutzt man || für den Befehl „oder“ sowie && für den Befehl „und“. Um ganz detailliert zu definieren, wo ein Widget angezeigt werden soll, können auch mehr als zwei Conditional Tags miteinander kombiniert werden. Einige Beispiele:
- is_single () || is_page (): Das Widget wird bei jedem Beitrag in der Einzelansicht und auf jeder Seite angezeigt.
- is_single () && is_category ( ‚Grundlagen‘ ): Das Widget wird auf den einzelnen Beitragsseiten angezeigt, die Teil der Kategorie „Grundlagen“ sind.
- is_single () && ! is_category ( ‚Hilfe‘ ): Bei allen Beitragsseiten außer den Seiten der Kategorie „Hilfe“ wird das Widget angezeigt.
Zu kompliziert? Alternativen zu Widget Logic
Das WordPress-Plug-in Widget Logic bietet einige Vorteile: Durch die Kombination von Conditional Tags kann man ganz gezielt festlegen, auf welchen Seiten der Website Widgets erscheinen sollen. Zudem wird lediglich ein kleines Eingabefeld hinzugefügt und nicht noch ein umfangreiches Menü. Nach kurzer Zeit werden Sie außerdem die häufigsten Befehle nicht mehr nachschlagen müssen, weil sie Ihnen in Fleisch und Blut übergegangen sind. Ist Ihnen das trotzdem zu kompliziert, gibt es mittlerweile einige Alternativen, die eine benutzerfreundliche Oberfläche bieten:
- Widget Options beispielsweise fügt eine Benutzeroberfläche hinzu, auf der nur Checkboxen aktiviert werden müssen, um z. B. ein Widget nicht auf der Startseite oder nur nicht auf der Kontaktseite anzuzeigen. Eine Eingabe von Conditional Tags ist jedoch auch möglich, falls es keine passende Auswahl gibt.
- Auch der Widget Manager Light setzt auf eine intuitive Benutzeroberfläche und verzichtet komplett auf den Einsatz von Conditional Tags. Jede Seite kann einzeln ausgewählt werden.
Das WordPress-Plug-in Widget Logic kurzgefasst
- Man kann definieren, auf welchen Seiten ein Widget angezeigt werden soll bzw. auf welchen nicht.
- Der Befehl erfolgt mittels Conditional Tags bzw. PHP-Codes.
- Durch die Kombination von mehreren Conditional Tags ist man sehr flexibel und kann dem System genaue Anweisungen für die Gestaltung der eigenen Site geben.
